Arduino - 网络通信
德州仪器(TI)的 CC3000 WiFi 模块是一款小型银色封装,可以为你的 Arduino 项目带来了易于使用,价格合理的 WiFi 功能。
它使用 SPI 进行通信(而不是 UART!),因此你可以根据需要快速推送数据,也可以根据需要尽可能慢地推送数据。它有一个带有 IRQ 引脚的中断系统,因此你可以进行异步连接。它支持 802.11b/g,open/WEP/WPA/WPA2 安全性,TKIP 和 AES。带有“BSD socket”接口的内置 TCP/IP 堆栈支持客户端和服务器模式下的 TCP 和 UDP。

需要的组件
你将需要以下组件 -
- 1×Arduino Uno
- 1×Adafruit CC3000 分线板
- 1×5V 继电器
- 1×整流二极管
- 1×LED
- 1×220 欧姆电阻
- 1×面包板和一些跳线
对于这个项目,你只需要通常的 Arduino IDE,Adafruit 的 CC3000 库和 CC3000 MDNS 库。我们还将使用 aREST 库通过 WiFi 向中继发送命令。
程序
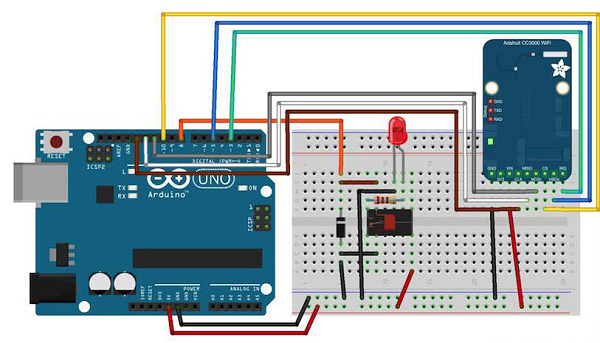
按照电路图进行连接,如下图所示。

该项目的硬件配置非常简单。
- 将 CC3000 板的 IRQ 引脚连接到 Arduino 板的 3 号针脚。
- VBAT 到引脚 5,CS 到引脚 10。
- 将 SPI 引脚连接到 Arduino 板:MOSI,MISO 和 CLK 分别连接到引脚 11,12 和 13。
- Vin 连接到 Arduino 5V,GND 连接到 GND。
现在让我们连接继电器。
将继电器放在面包板上后,你可以开始识别继电器上的两个重要部件:用于控制继电器的线圈部件,以及用于连接 LED 的开关部件。
- 首先,将 Arduino 板的引脚编号 8 连接到线圈的一个引脚。
- 将另一个引脚连接到 Arduino 板的地。
你还必须将整流二极管(阳极连接到接地引脚)放在线圈的引脚上,以便在继电器切换时保护电路。
-
将+5V 的 Arduino 板连接到继电器开关的公共引脚。
-
最后,将开关的另一个引脚(通常是继电器关闭时未连接的引脚)连接到与 220 欧姆电阻串联的 LED,并将 LED 的另一端连接到 Arduino 的地板。
测试单个组件
你可以使用以下草图测试继电器 -
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}
代码注意
代码不言自明。你可以将其上传到电路板,继电器将每秒切换状态,LED 将相应地打开和关闭。
添加 WiFi 连接
现在让我们使用 CC3000 WiFi 芯片无线控制继电器。该项目的软件基于 TCP 协议。但是,对于这个项目,Arduino 板将运行一个小型 Web 服务器,因此我们可以“监听”来自计算机的命令。我们将首先处理 Arduino 草图,然后我们将看到如何编写服务器端代码并创建一个漂亮的接口。
首先,Arduino 草图。这里的目标是连接到你的 WiFi 网络,创建 Web 服务器,检查是否有传入的 TCP 连接,然后相应地更改中继的状态。
代码的重要部分
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>
你需要在代码内部定义特定于你的配置的内容,即 Wi-Fi 名称和密码,以及 TCP 通信的端口(我们在这里使用了 80)。
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80
然后我们可以创建 CC3000 实例,服务器和 aREST 实例 -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();
在草图的 setup() 部分,我们现在可以将 CC3000 芯片连接到网络 -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);
计算机将如何知道数据的发送位置? 一种方法是运行草图一次,然后获取 CC3000 板的 IP 地址,并再次修改服务器代码。但是,我们可以更好的来处理,这就是 CC3000 MDNS 库发挥作用的地方。我们将使用此库为 CC3000 板分配一个固定名称,因此我们可以将此名称直接写入服务器代码。
这是通过以下代码完成的 -
if (!mdns.begin("arduino", cc3000)) {
while(1);
}
我们还需要监听传入的连接。
restServer.begin();
接下来,我们将编写将连续执行的草图的 loop() 函数。我们首先要更新 mDNS 服务器。
mdns.update();
在 Arduino 板上运行的服务器将等待传入连接并处理请求。
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);
现在很容易通过 WiFi 测试项目。确保使用你自己的 WiFi 名称和密码更新草图,并将草图上传到 Arduino 板。打开 Arduino IDE 串行监视器,查找单板的 IP 地址。
让我们假设这里的其余部分类似于 192.168.1.103。
然后,只需转到你喜欢的网络浏览器,然后输入 -
192.168.1.103/digital/8/1
你应该看到继电器自动打开。
构建中继接口
我们现在将编写项目的界面。这里将有两个部分:一个包含接口的 HTML 文件,以及一个用于处理界面点击的客户端 Javascript 文件。这里的界面基于 aREST.js 项目,该项目可以轻松控制计算机上的 WiFi 设备。
我们先来看看名为 interface.html 的 HTML 文件。第一部分包括导入接口所需的所有库 -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>
然后,我们在界面内定义了两个按钮,一个用于打开继电器,另一个用于再次关闭。
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>
现在,我们还需要一个客户端 Javascript 文件来处理按钮上的点击。我们还将创建一个设备,我们将链接到我们的 Arduino 设备的 mDNS 名称。如果你在 Arduino 代码中更改了此项,则还需要在此处对其进行修改。
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});
进入界面文件夹,只需使用你喜欢的浏览器打开 HTML 文件即可。你应该在浏览器中看到类似的内容 -

尝试单击 Web 界面上的按钮; 它应该几乎立即改变继电器的状态。
你刚刚建立了一个 Wi-Fi 控制的灯开关。当然,你可以通过这个项目来控制光线。只需确保你的继电器支持你想要控制的设备所需的电源,你就可以开始使用了。