CSS3 灵活框布局
CSS3 Flexible Box 或 flexbox 是一种新的布局模型,用于创建更灵活的用户界面设计。
了解 Flex 布局模型
flexbox,是 CSS3 中引入的一种新的布局模型,用于创建具有多个行和列的灵活用户界面设计,而不使用百分比或固定长度值。CSS3 flex 布局模型提供了一种简单而强大的机制,用于通过样式表自动处理空间分布和内容对齐,而不会干扰实际标记。
以下示例演示如何使用 flex 布局模型创建三列布局,其中每列具有相等的宽度和高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS3 Three Equal Flex Column</title>
<style type="text/css">
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* Standard syntax */
border: 1px solid #808080;
}
.flex-container div {
background: #dbdfe5;
-webkit-flex: 1; /* Safari */
-ms-flex: 1; /* IE 10 */
flex: 1; /* Standard syntax */
}
</style>
</head>
<body>
<div class="flex-container">
Item 1
Item 2
Item 3
</div>
</body>
</html>
如果你仔细看上面的示例代码,你会发现我们没有指定内部 .flex-container <div> 的宽度,但你可以在输出中看到,每列有宽度正好等于父元素 .flex-container 的三分之一。
Flex 布局如何工作
Flexbox 由 flex 容器和 flex 项组成。可以通过将元素的属性设置为 display (生成块级 Flex 容器)或 (生成类似于内联块的内联 flex 容器)来创建 Flex 容器。Flex 容器的所有子元素都自动成为弹性项,并使用 flex 布局模型进行布局。float、clear 和 vertical-align 属性对 flex 的元素没有影响。
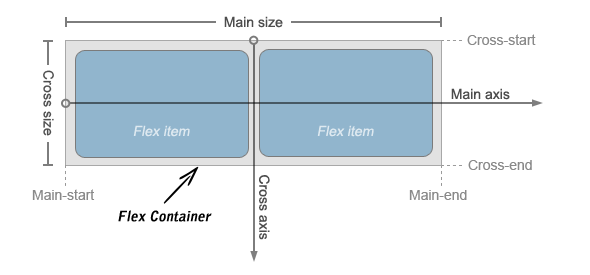
Flex 元素沿着由 flex-direction 属性控制的柔性线定位在元素内。默认情况下,每个弹性容器只有一个弹性线,其方向与当前书写模式或文本方向的内联轴相同。下图将帮助你了解 flex 布局术语。

控制 Flex 容器内的流动
在标准 CSS 框模型中,元素通常按顺序显示在底层 HTML 标记中。Flex 布局允许你控制 Flex 容器内部流动的方向,使得元素可以在任何流向上向左,向右,向下或甚至向上布置。
可以使用 flex-direction 属性指定 Flex 容器中的 flex 项的流程。此属性的默认值为 row,与文档的当前书写模式或文本方向相同,例如从英语到从左到右。
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
/* Standard syntax */
display: flex;
flex-direction: row-reverse;
border: 1px solid #666;
}
与之相似,你可以显示 Flex 容器内的柔性元素为列而不是行,通过设置 flex-direction 的属性为 column,就像这样:
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: column;
/* Standard syntax */
display: flex;
flex-direction: column;
}
控制 Flex 项的尺寸
flex 布局最重要的方面是 flex 项目改变其宽度或高度以填充可用空间的能力。这是通过 flex 属性实现的。这是 flex-grow、flex-shrink 和 flex-basis 的速记属性。
flex 容器将自由空间分布到与其弯曲生长因子成比例的项目,或者收缩它们以防止溢出与其挠曲收缩因子成比例。
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* Standard syntax */
}
.flex-container div {
padding: 10px;
background: #dbdfe5;
}
.item1, .item3 {
-webkit-flex: 1; /* Safari */
flex: 1; /* Standard syntax */
}
.item2 {
-webkit-flex: 2; /* Safari */
flex: 2; /* Standard syntax */
}
在上面的例子中,第一和第三 flex 元素将占用 1 / 4,即自由空间的 1/(1+1+2) ,而所述第二 flex 元素将占用 1 / 2 即自由空间的 2/(1+1+2) 。同样,你可以使用这种简单的技术创建其他灵活的布局。
注意: 强烈建议使用速记而不是单独的 flex 属性,因为它会正确地重置未指定的属性。
在 Flex 容器中对齐 Flex 元素
有四个属性 justify-content align-content align-items align-self,其目的是为了控制元素内的 flex 元素的对准。前三个适用于元素,而最后一个适用于各个元素。
沿主轴对齐 Flex 项目
可以使用 justify-content 属性沿着元素的主轴(即,在水平方向上)对齐 flex 元素。当 flex 项目不使用沿主轴可用的所有空间时,通常使用它。
该 justify-content 属性接受以下值:
- flex-start - 默认值。Flex 项目放置在主轴的开头。
- flex-end - Flex 项目放置在主轴的末端。
- center - Flex 项目放置在主轴的中心,两端有相等的自由空间。如果剩余的自由空间为负,即如果项目溢出,则弹性项目将在两个方向上均等地溢出。
- space-between - Flex 项目沿主轴均匀分布,第一项放置在主起始边缘,最后一项放置在主端。如果项目溢出或只有一个项目,则此值等于
flex-start。 - 空间 - Flex 项目均匀分布,两端各有一半空格。如果它们溢出或只有一个项目,则此值与
center相同。
以下示例将向你展示 justify-content 具有固定宽度的多列 Flex 容器的不同属性值的效果。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-justify-content: space-around;
/* Standard syntax */
display: flex;
justify-content: space-around;
}
.item1 {
width: 75px;
background: #e84d51;
}
.item2 {
width: 125px;
background: #7ed636;
}
.item3 {
width: 175px;
background: #2f97ff;
}
沿交叉轴对齐 Flex 项目
可以使用 align-items 或 align-self 属性沿着元素的横轴(即,在垂直方向上)对齐 flex 元素。但是,在将 align-items Flex 应用于 Flex 容器的情况下,该 align-self 属性将应用于各个 Flex 项目和覆盖 align-items 。两个属性都接受以下值:
- flex-start - Flex 项目放置在横轴的起点。
- flex-end - Flex 项目放置在横轴的末端。
- center - Flex 项目位于横轴的中心,两端的自由空间相等。如果剩余的自由空间为负,即如果项目溢出,则弹性项目将在两个方向上均等地溢出。
- baseline - 每个弹性项目的文本基线(或内联轴)与最大的弹性项目的基线对齐。
font-size - stretch - flex 项目伸展以填充当前行或列,除非被最小和最大宽度或高度阻止。
align-items属性的默认值。
以下示例将向你展示 align-items 具有固定高度的多列 Flex 容器的不同属性值的效果。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-align-items: center;
/* Standard syntax */
display: flex;
align-items: center;
}
.item1 {
width: 75px;
height: 100px;
background: #e84d51;
}
.item2 {
width: 125px;
height: 200px;
background: #7ed636;
}
.item3 {
width: 175px;
height: 150px;
background: #2f97ff;
}
你还可以在多行或多列 Flex 容器的横轴上分配可用空间。该属性 align-content 用于对齐 flex 容器的线,例如,当横轴有额外空间时,多行 flex 容器中的行,类似于主轴 justify-content 内各个项的对齐方式。
该 align-content 属性接受与之相同的值 justify-content ,但将它们应用于横轴而不是主轴。它还接受一个值:
- 拉伸自由空间在所有行或列之间平均分配,增加其交叉大小。如果剩余的自由空间为负数,则此值与之相同
flex-start。
以下示例将向你显示 align-content 具有固定高度的多行 Flex 容器的不同属性值的效果。
.flex-container {
width: 500px;
min-height: 300px;
margin: 0 auto;
font-size: 32px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: space-around;
/* Standard syntax */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.flex-container div {
width: 150px;
height: 100px;
background: #dbdfe5;
}
重新排序单个 Flex 项目
除了更改 Flex 容器内的流量之外,你还可以使用该属性更改单个 Flex 项目的显示顺序。此属性接受正整数或负整数作为值。默认情况下,将显示所有 Flex 项目,并以相同的顺序排列,因为它们出现在 HTML 标记为默认值是。 order order 0
以下示例将向你展示如何控制单个 Flex 项的顺序。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex;
}
.flex-container div {
padding: 10px;
width: 130px;
}
.item1 {
background: #e84d51;
-webkit-order: 2; /* Safari 6.1+ */
order: 2;
}
.item2 {
background: #7ed636;
-webkit-order: 1; /* Safari 6.1+ */
order: 1;
}
.item3 {
background: #2f97ff;
-webkit-order: -1; /* Safari 6.1+ */
order: -1;
}
注意: order 首先布置具有最低值的 Flex 项目,而 order 在最后布置具有最高值的项目。具有相同 order 值的项目将按照它们在源文档中显示的顺序显示。
使用 Flexbox 进行水平和垂直中心对齐
通常,内容块的垂直对齐涉及使用 JavaScript 或一些丑陋的 CSS 技巧。但是使用 flexbox,你可以轻松地执行此操作而无需任何调整。
以下示例将向你展示如何使用 CSS3 灵活框功能轻松地在中间垂直和水平对齐内容块。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex; /* Standard syntax */
}
.item {
width: 300px;
padding: 25px;
margin: auto;
background: #f0e68c;
}
启用 Flex 项目的包装
默认情况下,Flex 容器仅显示一行或一列 Flex 项。但是,如果在一个弹性线上没有足够的空间,则可以使用 Flex 容器上的 flex-wrap 属性来控制其弹性项是否会换行到多行。
flex-wrap 属性接受以下值:
- nowrap - 默认值。弹性项目放在一行中。如果柔性线上没有足够的空间,可能会导致溢出。
- wrap - flex 容器将多个行中的 flex 项目分开,类似于当文本太宽而无法放在当前行上时,文本被分解为新行的方式。
- wrap-reverse - 如果需要,flex 项目将换行,但顺序相反,即交叉开始和 交叉方向交换。
以下示例将向你展示如何使用 flex-wrap 属性在 Flex 容器中的单行或多行中显示弹性项目。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-wrap: wrap;
/* Standard syntax */
display: flex;
flex-wrap: wrap;
}
.flex-container div{
width: 130px;
padding: 10px;
background: #dbdfe5;
}
注意: 你还可以使用简写 CSS 属性 flex-flow 在单个声明中设置 flex-direction 和 flex-wrap。它接受与各个属性相同的值,值可以按任何顺序排列。