CSS 对齐
CSS 有几个属性可用于对齐网页上的元素。
文字对齐
块级元素内的文本可以通过正确设置 text-align 来对齐。
h1 {
text-align: center;
}
p {
text-align: left;
}
请参阅 CSS Text 教程以了解有关文本格式的更多信息。
使用边距属性来中心对齐
块级元素的中心对齐是 CSS margin 属性最重要的含义之一。例如,通过将左右边距设置为 auto,可以将 <div> 容器水平对齐。
div {
width: 50%;
margin: 0 auto;
}
上例示例中的样式规则水平对齐元素。
注意: 除非指定了 <!DOCTYPE>,否则 margin 属性的 auto 值在 Internet Explorer 8 和早期版本中不起作用。
使用 position 属性对齐元素
CSS position 与 left,right,top 和 bottom 属性结合可以被用于对准相对于所述文档的视区或含父元素的元素。
.up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}
要了解有关定位元素的更多信息,请参阅 CSS 定位 教程。
左右对齐使用 float 属性
CSS float 属性可以用于对准向左或它的包含块的右边的元件以这样的方式,其它内容可沿其侧流动。
因此,如果元素浮动到左侧,则内容将沿其右侧流动。相反,如果元素向右浮动,内容将沿其左侧流动。
div {
width: 200px;
float: left;
}
清除浮动
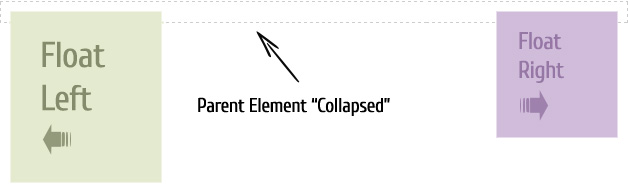
使用基于浮动的布局最令人困惑的事情之一是折叠父级。父元素不会自动伸展以容纳浮动元素。但是,如果父母不包含任何视觉上明显的背景或边框,这并不总是显而易见的,但重要的是要注意并且必须处理以防止奇怪的布局和跨浏览器问题。见下图:

你可以看到 <div> 元素不会自动伸展以容纳浮动图像。可以通过在容器中的浮动元素之后但在容器元素的结束标记之前清除浮动来修复此问题。
修复折叠的父级
有几种方法可以解决 CSS 折叠父级问题。以下部分将介绍这些解决方案以及实例。
解决方案 1:浮动容器
解决此问题的最简单方法是浮动包含的父元素。
.container {
float: left;
background: #f2f2f2;
}
警告: 此修复程序仅在有限数量的情况下有效,因为浮动父项可能会产生意外结果。
解决方案 2:使用空 div
这是一种老式的方式,但它是一个简单的解决方案,适用于所有浏览器。
.clearfix {
clear: both;
}
/* html code snippet */
<div class="clearfix"> </div>
你也可以通过 <br> 标签来完成此操作。但是不建议使用此方法,因为它会向你的标记添加非语义代码。
解决方案 3:在伪元素之后使用 :
:after 伪元素与 content 相结合的特性已经得到相当广泛的使用来解决 float-clearing 的问题。
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix 类适用于任何具有浮动子级的容器。
警告: Internet Explorer IE7 不支持 :after 伪元素。但 IE8 支持,但需要声明 <!DOCTYPE>。