JavaScript DOM 节点
在本教程中,你将学习文档对象模型或 DOM 的概念。
理解文档对象模型
文档对象模型(简称 DOM)是一种独立于平台和语言的模型,用于表示 HTML 或 XML 文档。它定义了文档的逻辑结构以及应用程序访问和操作它们的方式。
在 DOM 中,文档的所有部分(例如元素、属性、文本等)都以分层树状结构组织; 类似于现实生活中由父母和孩子组成的家谱。在 DOM 术语中,文档的这些单独部分称为节点。
表示 HTML 文档的文档对象模型称为 HTML DOM。类似地,表示 XML 文档的 DOM 称为 XML DOM。
在本章中,我们将介绍 HTML DOM,它提供了一个标准接口,用于通过 JavaScript 访问和操作 HTML 文档。使用 HTML DOM,你可以使用 JavaScript 构建 HTML 文档,导航其层次结构,以及添加、修改或删除元素和属性或其内容等。在 HTML DOM 的帮助下,可以使用 JavaScript 访问、更改、删除或添加 HTML 文档中的任何内容。
为了更清楚地理解这一点,让我们考虑以下简单的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<h1>Mobile OS</h1>
<ul>
<li>Android</li>
<li>iOS</li>
</ul>
</body>
</html>
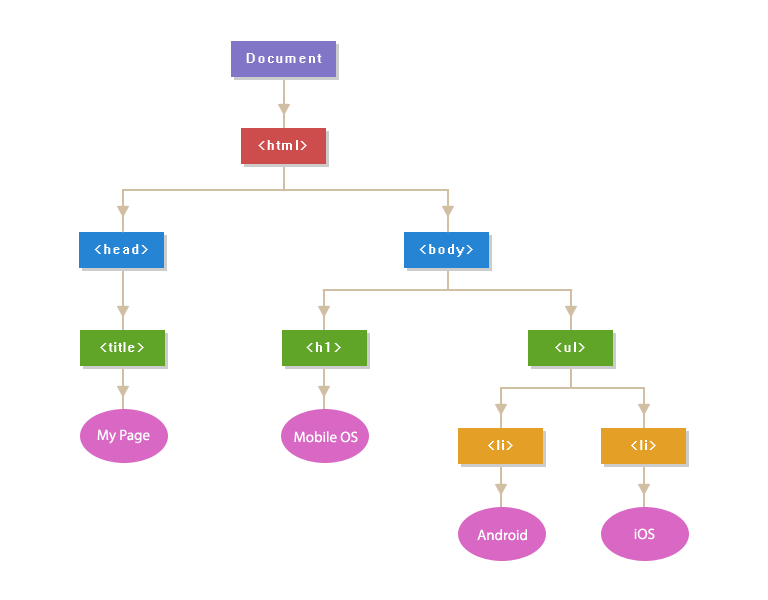
上面的 HTML 文档可以用以下 DOM 树表示:

上图演示了节点之间的父/子关系。最顶层的节点,即 Document 节点是 DOM 树的根节点,它有一个子元素,即 <html> 元素。然而, <head> 和 <body> 元素是 <html> 父节点的子节点。
<head> 和 <body> 节点是兄弟节点,因为它们是在同一级别的元素。此外,元素内的文本内容是父元素的子节点。因此,例如,“Mobile OS”被视为包含它的 <h1> 节点的子节点,依此类推。
HTML 文档中的注释也是 DOM 树中的节点,即使它不以任何方式影响文档的可视化表示。注释对于记录代码很有用,但是,你很少需要检索和操作它们。
HTML 属性,如 id , class , title , style ,等也被认为是在 DOM 层级中的节点,但他们不像其他节点来参与父/子节点关系。它们作为包含它们的元素节点的属性进行访问。
HTML 文档中的每个元素(如图像、超链接、表单、按钮、标题、段落等)都使用 DOM 层次结构中的 JavaScript 对象表示,每个对象都包含用于描述和操作这些对象的属性和方法。例如,DOM 元素中的 style 属性可用于获取或设置元素的内联样式。
在接下来的几章中,我们将学习如何访问网页上的各个元素并对其进行操作,例如,使用 JavaScript 程序更改其样式,内容等。
提示: 文档对象模型或 DOM 实际上基本上是浏览器的各种组件以及可以使用脚本语言(如 JavaScript)访问或操作的当前 Web 文档(HTML 或 XML)的表示。