CSS3 3D 变换
CSS3 3D 变换函数允许在 3D 空间中转换元素。
元素的三维变换
借助 CSS3 3D 变换函数,你可以执行基本的变换操作,例如在三维空间中移动,旋转,缩放和倾斜元素。
变换后的元素不会影响周围的元素,但可以与它们重叠,就像绝对定位的元素一样。但是,转换后的元素仍然在布局中占用其默认(未转换)位置的空间。
使用 CSS 变换和变换函数
CSS3 transform 属性使用变换函数来操纵元素使用的坐标系,以便应用变换效果。
以下部分描述了 3D 变换函数:
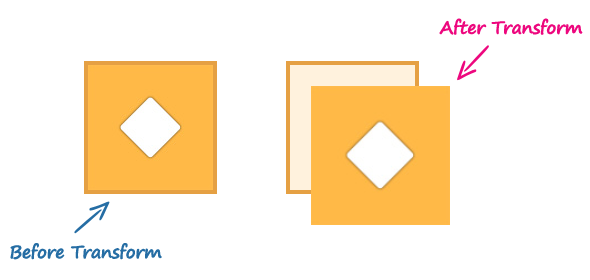
translate3d() 函数
将元素从当前位置移动到沿 X,Y 和 Z 轴的新位置。这可以写成 translate(tx, ty, tz) 。第三个参数(即 tz) 不允许使用百分比值。
.container {
width: 125px;
height: 125px;
perspective: 500px;
border: 4px solid #e5a043;
background: #fff2dd;
}
.transformed {
-webkit-transform: translate3d(25px, 25px, 50px); /* Chrome, Safari, Opera */
transform: translate3d(25px, 25px, 50px); /* Standard syntax */
}
函数 translate3d(25px, 25px, 50px) 沿正 X 轴和 Y 轴移动图像 25 个像素,沿正 Z 轴移动 50 个像素。

然而,3D 变换使用三维坐标系,但是沿 Z 方向的移动并不总是显着的,因为这些元素存在于二维平面(平坦表面)上并且没有深度。
perspective 和 perspective-origin CSS 特性可以通过使在 Z 轴即更接近观看者更高的元素被用于深度的感觉添加到场景出现较大,而那些更远离给观看者显得更小。
注意: 如果在不设置透视的情况下将 3D 变换应用于元素,则生成的效果将不会显示为三维。
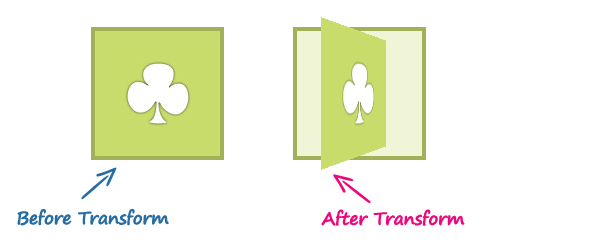
rotate3d() 函数
rotate3d() 函数将 3D 空间中的元素围绕[x,y,z]方向向量旋转指定的角度。这可以写成 rotate(vx, vy, vz, angle) 。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: rotate3d(0, 1, 0, 60deg); /* Chrome, Safari, Opera */
transform: rotate3d(0, 1, 0, 60deg); /* Standard syntax */
}
函数 rotate3d(0, 1, 0, 60deg) 将图像沿 Y 轴旋转角度 60 度。你可以使用负值以相反方向旋转元素。

scale3d() 函数
scale3d() 函数更改元素的大小。它可以写成 scale(sx, sy, sz) 。除非你将其与其他变换函数(如旋转和透视)结合使用,否则此函数的效果不明显,如下例所示。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #6486ab;
background: #e9eef3;
}
.transformed {
-webkit-transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* Chrome, Safari, Opera */
transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* Standard syntax */
}
函数 scale3d(1, 1, 2) 沿 Z 轴缩放元素,函数 rotate3d(1, 0, 0, 60deg) 沿 X 轴旋转角度 60 度。

matrix3d() 函数
matrix3d() 函数可以立即执行所有 3D 变换,例如平移,旋转和缩放。它以 4×4 变换矩阵的形式需要 16 个参数。
以下是使用该 matrix3d() 函数执行 3D 变换的示例。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #d14e46;
background: #fddddb;
}
.transformed {
-webkit-transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* Chrome, Safari, Opera */
transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* Standard syntax */
}
但是,当一次执行多个转换时,使用单个转换函数并按顺序列出它们会更方便,如下所示:
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* Chrome, Safari, Opera */
transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* Standard syntax */
}
3D 变换函数
下表提供了所有 3D 转换函数的简要概述。
| 功能 | 描述 |
|---|---|
translate3d(tx,ty,tz) |
沿 X,Y 和 Z 轴移动元素给定量。 |
translateX(tx) |
沿 X 轴移动元素给定量。 |
translateY(ty) |
沿 Y 轴移动给定量的元素。 |
translateZ(tz) |
沿 Z 轴移动给定量的元素。 |
rotate3d(x,y,z, a) |
使用最后一个参数中指定的角度围绕[x,y,z]方向向量旋转 3D 空间中的元素。 |
rotateX(a) |
围绕 X 轴以给定角度旋转元素。 |
rotateY(a) |
围绕 Y 轴以给定角度旋转元素。 |
rotateZ(a) |
围绕 Z 轴以给定角度旋转元素。 |
scale3d(sx,sy,sz) |
沿 X,Y 和 Z 轴按给定量缩放元素。该功能 scale3d(1,1,1) 无效。 |
scaleX(sx) |
沿 X 轴缩放元素。 |
scaleY(sy) |
沿 Y 轴缩放元素。 |
scaleZ(sz) |
沿 Z 轴缩放元素。 |
matrix(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
以 16 个值的 4×4 变换矩阵的形式指定 3D 变换。 |
perspective(length) |
定义 3D 变换元素的透视图。通常,随着此函数的值增加,元素将显得远离查看者。 |