CSS Box 模型
CSS 框模型描述了如何在网页上直观地布置元素。
什么是框模型
可以显示的每个元素都包含一个或多个矩形框。CSS 框模型通常描述如何在网页上布置这些矩形框。这些框可以具有不同的属性,并且可以以不同的方式相互交互,但每个框都有一个内容区域和可选的周边边距,填充和边框。
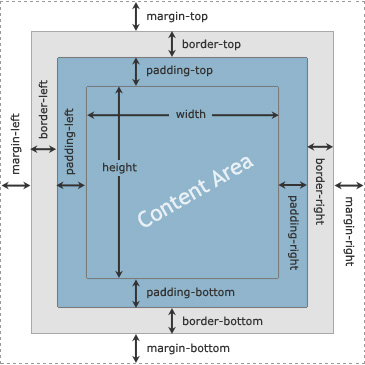
下图演示了边距,填充和边框 CSS 属性如何确定元素在网页上可以占用多少空间。

元素的宽度和高度
通常,当你使用 CSS width 和 height 属性设置元素的宽度和高度时,实际上你只需设置元素内容区域的宽度和高度。元素框的实际宽度和高度取决于几个因素。
元素框可能采用的实际空间计算如下:
| 框大小 | CSS 属性 |
|---|---|
| 总宽度 | width + padding-left + padding-right + border-left + border-right + margin-left + margin-right |
| 总高度 | height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom |
下一章中给出的不同属性的解释。
注意: 在 CSS 框模型中; 元素框的内容区域是区域,其中显示文本、图像、列表、表格、表格、视频等。