CSS 语法
CSS 规则由一组样式规则组成,这些样式规则由浏览器解释,然后应用于文档中的相应元素。
句法
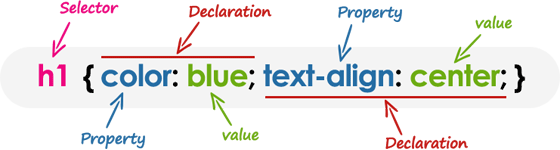
CSS 规则有两个主要部分,一个选择器和一个或多个声明:

选择器用于声明样式应用于哪个标记元素。
显示在选择器后面的块中的声明可以应用于特定类型的所有元素,或仅应用于与特定属性匹配的那些元素。你将在下一章中了解有关选择器的更多信息。
每个声明都包含属性和值。该属性是你要更改的样式属性; 他们可能是颜色或边框等每个属性都有一个值,例如颜色属性可以有值要么 blue 或 #0000FF 等
h1 { color : blue ; text-align : center ;}
为了使 CSS 更具可读性,你可以在每一行上放置一个声明,如下所示:
h1 {
color: blue;
text-align: center;
}
在上面的示例中 h1 是一个选择器, color 和 text-align 是属性,给定的 blue 和 center 是这些属性的对应值。
注意: CSS 声明始终以分号 ; 结尾,声明组始终用大括号 {} 括起来。
CSS 注释
通常添加注释的目的是使源代码更容易理解。它可以帮助其他开发人员(或者你将来编辑源代码时)了解你尝试使用 CSS 做什么。评论对程序员很重要,但通常被浏览器忽略。
CSS 评论以 /* ,结尾 */ ,请参阅下面的示例:
/* This is a CSS comment */
h1 {
color: blue;
text-align: center;
}