Arduino - 網路通訊
德州儀器(TI)的 CC3000 WiFi 模組是一款小型銀色封裝,可以為你的 Arduino 專案帶來了易於使用,價格合理的 WiFi 功能。
它使用 SPI 進行通訊(而不是 UART!),因此你可以根據需要快速推送資料,也可以根據需要儘可能慢地推送資料。它有一個帶有 IRQ 引腳的中斷系統,因此你可以進行非同步連線。它支援 802.11b/g,open/WEP/WPA/WPA2 安全性,TKIP 和 AES。帶有“BSD socket”介面的內建 TCP/IP 堆疊支援客戶端和伺服器模式下的 TCP 和 UDP。

需要的元件
你將需要以下元件 -
- 1×Arduino Uno
- 1×Adafruit CC3000 分線板
- 1×5V 繼電器
- 1×整流二極體
- 1×LED
- 1×220 歐姆電阻
- 1×麵包板和一些跳線
對於這個專案,你只需要通常的 Arduino IDE,Adafruit 的 CC3000 庫和 CC3000 MDNS 庫。我們還將使用 aREST 庫通過 WiFi 向中繼傳送命令。
程式
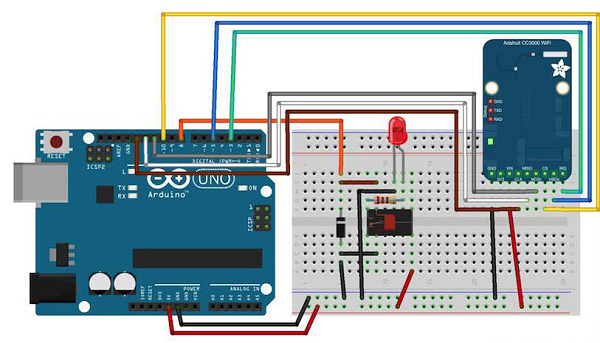
按照電路圖進行連線,如下圖所示。

該專案的硬體配置非常簡單。
- 將 CC3000 板的 IRQ 引腳連線到 Arduino 板的 3 號針腳。
- VBAT 到引腳 5,CS 到引腳 10。
- 將 SPI 引腳連線到 Arduino 板:MOSI,MISO 和 CLK 分別連線到引腳 11,12 和 13。
- Vin 連線到 Arduino 5V,GND 連線到 GND。
現在讓我們連線繼電器。
將繼電器放在麵包板上後,你可以開始識別繼電器上的兩個重要部件:用於控制繼電器的線圈部件,以及用於連線 LED 的開關部件。
- 首先,將 Arduino 板的引腳編號 8 連線到線圈的一個引腳。
- 將另一個引腳連線到 Arduino 板的地。
你還必須將整流二極體(陽極連線到接地引腳)放線上圈的引腳上,以便在繼電器切換時保護電路。
-
將+5V 的 Arduino 板連線到繼電器開關的公共引腳。
-
最後,將開關的另一個引腳(通常是繼電器關閉時未連線的引腳)連線到與 220 歐姆電阻串聯的 LED,並將 LED 的另一端連線到 Arduino 的地板。
測試單個元件
你可以使用以下草圖測試繼電器 -
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}
程式碼注意
程式碼不言自明。你可以將其上傳到電路板,繼電器將每秒切換狀態,LED 將相應地開啟和關閉。
新增 WiFi 連線
現在讓我們使用 CC3000 WiFi 晶片無線控制繼電器。該專案的軟體基於 TCP 協議。但是,對於這個專案,Arduino 板將執行一個小型 Web 伺服器,因此我們可以“監聽”來自計算機的命令。我們將首先處理 Arduino 草圖,然後我們將看到如何編寫伺服器端程式碼並建立一個漂亮的介面。
首先,Arduino 草圖。這裡的目標是連線到你的 WiFi 網路,建立 Web 伺服器,檢查是否有傳入的 TCP 連線,然後相應地更改中繼的狀態。
程式碼的重要部分
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>
你需要在程式碼內部定義特定於你的配置的內容,即 Wi-Fi 名稱和密碼,以及 TCP 通訊的埠(我們在這裡使用了 80)。
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80
然後我們可以建立 CC3000 例項,伺服器和 aREST 例項 -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();
在草圖的 setup() 部分,我們現在可以將 CC3000 晶片連線到網路 -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);
計算機將如何知道資料的傳送位置? 一種方法是執行草圖一次,然後獲取 CC3000 板的 IP 地址,並再次修改伺服器程式碼。但是,我們可以更好的來處理,這就是 CC3000 MDNS 庫發揮作用的地方。我們將使用此庫為 CC3000 板分配一個固定名稱,因此我們可以將此名稱直接寫入伺服器程式碼。
這是通過以下程式碼完成的 -
if (!mdns.begin("arduino", cc3000)) {
while(1);
}
我們還需要監聽傳入的連線。
restServer.begin();
接下來,我們將編寫將連續執行的草圖的 loop() 函式。我們首先要更新 mDNS 伺服器。
mdns.update();
在 Arduino 板上執行的伺服器將等待傳入連線並處理請求。
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);
現在很容易通過 WiFi 測試專案。確保使用你自己的 WiFi 名稱和密碼更新草圖,並將草圖上傳到 Arduino 板。開啟 Arduino IDE 序列監視器,查詢單板的 IP 地址。
讓我們假設這裡的其餘部分類似於 192.168.1.103。
然後,只需轉到你喜歡的網路瀏覽器,然後輸入 -
192.168.1.103/digital/8/1
你應該看到繼電器自動開啟。
構建中繼介面
我們現在將編寫專案的介面。這裡將有兩個部分:一個包含介面的 HTML 檔案,以及一個用於處理介面點選的客戶端 Javascript 檔案。這裡的介面基於 aREST.js 專案,該專案可以輕鬆控制計算機上的 WiFi 裝置。
我們先來看看名為 interface.html 的 HTML 檔案。第一部分包括匯入介面所需的所有庫 -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>
然後,我們在介面內定義了兩個按鈕,一個用於開啟繼電器,另一個用於再次關閉。
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>
現在,我們還需要一個客戶端 Javascript 檔案來處理按鈕上的點選。我們還將建立一個裝置,我們將連結到我們的 Arduino 裝置的 mDNS 名稱。如果你在 Arduino 程式碼中更改了此項,則還需要在此處對其進行修改。
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});
進入介面資料夾,只需使用你喜歡的瀏覽器開啟 HTML 檔案即可。你應該在瀏覽器中看到類似的內容 -

嘗試單擊 Web 介面上的按鈕; 它應該幾乎立即改變繼電器的狀態。
你剛剛建立了一個 Wi-Fi 控制的燈開關。當然,你可以通過這個專案來控制光線。只需確保你的繼電器支援你想要控制的裝置所需的電源,你就可以開始使用了。