HTML 元素
HTML 元素是 HTML 文档的单个组件。
HTML 元素语法
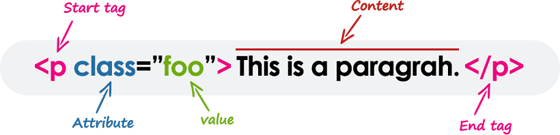
HTML 元素表示语义或含义。例如, title 元素表示文档的标题。大多数 HTML 元素都使用开始标记和 结束标记编写,内容位于两者之间。
元素还可以包含定义元素的其他属性的属性。例如,由 p 元素表示的段落将写为:

我们将在下一章中了解属性。
注意: 所有元素都不需要存在结束标记。这些被称为空元素, 自闭元素或 空元素。了解更多
HTML 标签与元素
从理论上来讲,HTML 元素是开始标记,属性,结束标记以及介于两者之间的所有内容的集合。另一方面,开始或关闭的 HTML 标记用于标记元素的开头或结尾。
但是,在通常的用法中,术语 HTML 元素和 HTML 标记是可互换的,即标签是元素,元素是标签。为了简化本网站的使用,术语“标签”和“元素”用于表示相同的内容 - 因为它将在你的网页上定义一些内容。
HTML 标签和属性中的大小写不敏感
在 HTML 中,标记和属性名称不区分大小写。它表示标记 <P> ,标记 <p> 在 HTML 中定义相同的东西,它是一个段落。
但是在 XHTML 中, 它们区分大小写,标记 <p> 与标记 <P> 不同。
提示: 我们建议在 HTML 中使用小写标记和属性名称,因为这样做可以使你的文档更符合以后的升级。
空 HTML 元素
空元素(也称为自闭合或空元素)不是容器标记 - 这意味着,你不能写或。 <hr>some content</hr> 或 <br>some content</br>。
空元素的典型示例是 <br> 元素,它表示换行符。
<p>This paragraph contains <br> a line break.</p>
注意: 在 HTML 中,自闭合元素的简单编写为 <br>。在 XHTML 中,自闭元素需要空格和尾部斜杠,例如。<br />
嵌套的 HTML 元素
大多数 HTML 元素可以包含任意数量的其他元素,这些元素又由标签,属性和内容或其他元素组成。
以下示例显示了两个元素: <em> 元素嵌套在 <p> 元素中。
<p class="example">Here is some <em>emphasized</em> text.</p>