CherryPy - 使用 Ajax
直到 2005 年,所有 Web 应用程序遵循的模式是每页管理一个 HTTP 请求。将一个页面导航到另一个页面需要加载整个页面。这会将性能降低到更高的水平。
因此,富客户端应用程序的数量有所增加,这些应用程序过去常常嵌入 AJAX,XML 和 JSON。
AJAX
异步 JavaScript 和 XML (AJAX - Asynchronous JavaScript and XML) 是一种创建快速动态网页的技术。AJAX 允许通过与服务器交换幕后的少量数据来异步更新网页。这意味着可以更新网页的各个部分,而无需重新加载整个页面。
Google 地图、Gmail、YouTube 和 Facebook 是 AJAX 应用程序的一些示例。
Ajax 基于使用 JavaScript 发送 HTTP 请求的想法; 更具体地说,AJAX 依赖于 XMLHttpRequest 对象及其 API 来执行这些操作。
JSON
JSON 是一种携带序列化 JavaScript 对象的方式,JavaScript 应用程序可以对它们进行评估并将它们转换为可以在以后操作的 JavaScript 对象。
例如,当用户向服务器请求使用 JSON 格式格式化的相册对象时,服务器将返回如下输出 -
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}
现在数据是一个 JavaScript 关联数组,description 字段可以通过如下方式来访问 -
data ['description'];
将 AJAX 应用于应用程序
考虑一个应用程序,它包含一个名为 media 的文件夹,其中包含 index.html 和 Jquery 插件,以及一个带有 AJAX 实现的文件。让我们将文件名称视为“ajax_app.py”
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()
AjaxApp 类重定向到 index.html 的网页,该网页包含在媒体文件夹中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>
AJAX 的功能包含在 <script> 标记中。
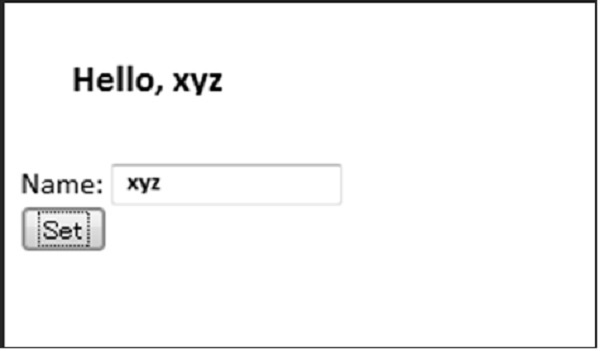
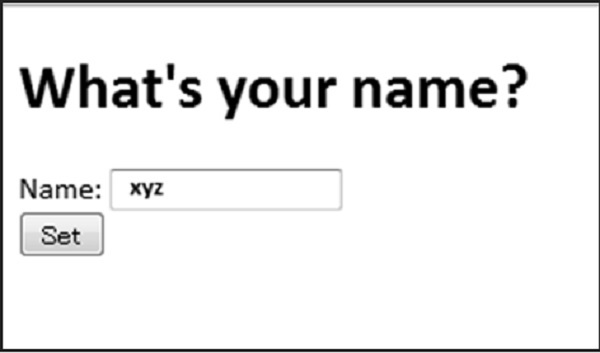
输出
上面的代码将产生以下输出 -

一旦用户提交了值,就会实现 AJAX 功能,并将屏幕重定向到表单,如下所示 -