Tkinter 視窗和按鈕
帶有 onClick 事件的 Tk 按鈕
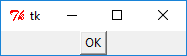
要使用按鈕建立 Tkinter 視窗,請使用下面的示例。程式進入 mainloop(),等待事件(使用者操作)。我們定義了一個回撥函式 callback() 的按鈕。master 是根視窗,即按鈕出現的視窗。
from Tkinter import *
master = Tk()
def callback():
print "click!"
b = Button(master, text="OK", command=callback)
b.pack()
mainloop()

Tk 影象按鈕
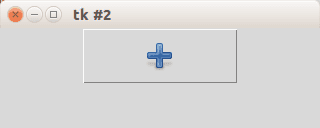
如果需要影象按鈕,請使用 PhotoImage 類。我們使用函式 minsize() 和 geometry() 設定視窗的大小和 miminum 大小。例:
from Tkinter import *
master = Tk()
master.minsize(300,100)
master.geometry("320x100")
def callback():
print "click!"
photo=PhotoImage(file="add.png")
b = Button(master,image=photo, command=callback, height=50, width=150)
b.pack()
mainloop()
結果:

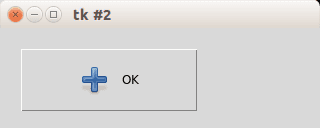
帶文字標籤的 Tk 影象按鈕
如果要同時顯示影象和文字,只需新增引數 compound = LEFT 即可。
from Tkinter import *
master = Tk()
master.minsize(300,100)
master.geometry("320x100")
def callback():
print "click!"
photo=PhotoImage(file="add.png")
b = Button(master,image=photo, text="OK", command=callback, height=50, width=150, compound=LEFT)
b.pack()
mainloop()
結果:

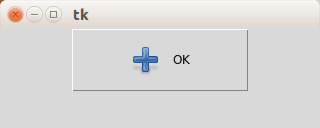
按鈕位置
如果要將按鈕放在座標上,請不要使用 pack() 函式,而是使用函式 place(x, y),如下例所示:
from Tkinter import *
master = Tk()
master.minsize(300,100)
master.geometry("320x100")
def callback():
print "click!"
photo=PhotoImage(file="add.png")
b = Button(master,image=photo, text="OK", command=callback, height=50, width=150, compound=LEFT)
b.place(x = 20, y = 20)
mainloop()
結果: