PyQt5 水平佈局
視窗可以包含小控制元件(按鈕,文字欄位,影象等)。視窗小控制元件經常被新增到佈局中。水平佈局可用於(動態)在水平方向上新增小控制元件。
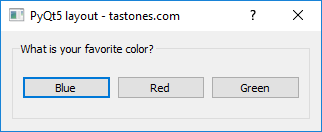
在本文中,我們將向你展示如何使用水平佈局在水平方向上新增按鈕。

PyQt5 水平佈局示例
我們將顯示整個程式碼然後解釋。
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QHBoxLayout, QGroupBox, QDialog, QVBoxLayout
from PyQt5.QtGui import QIcon
from PyQt5.QtCore import pyqtSlot
class App(QDialog):
def __init__(self):
super().__init__()
self.title = 'PyQt5 layout - tastones.com'
self.left = 10
self.top = 10
self.width = 320
self.height = 100
self.initUI()
def initUI(self):
self.setWindowTitle(self.title)
self.setGeometry(self.left, self.top, self.width, self.height)
self.createHorizontalLayout()
windowLayout = QVBoxLayout()
windowLayout.addWidget(self.horizontalGroupBox)
self.setLayout(windowLayout)
self.show()
def createHorizontalLayout(self):
self.horizontalGroupBox = QGroupBox("What is your favorite color?")
layout = QHBoxLayout()
buttonBlue = QPushButton('Blue', self)
buttonBlue.clicked.connect(self.on_click)
layout.addWidget(buttonBlue)
buttonRed = QPushButton('Red', self)
buttonRed.clicked.connect(self.on_click)
layout.addWidget(buttonRed)
buttonGreen = QPushButton('Green', self)
buttonGreen.clicked.connect(self.on_click)
layout.addWidget(buttonGreen)
self.horizontalGroupBox.setLayout(layout)
@pyqtSlot()
def on_click(self):
print('PyQt5 button click')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = App()
sys.exit(app.exec_())
程式碼解釋
我們首先在 initUI() 方法中呼叫 self.createHorizontalLayout() 方法。
在方法內部,我們建立了一個標題和水平佈局的框:
self.horizontalGroupBox = QGroupBox("What is your favorite color?")
layout = QHBoxLayout()
我們建立小控制元件(在此示例中為 QPushButtons)並逐個將它們新增到佈局中:
buttonBlue = QPushButton('Blue', self)
buttonBlue.clicked.connect(self.on_click)
layout.addWidget(buttonBlue)
我們將標題框設定為包含水平佈局:
self.horizontalGroupBox.setLayout(layout)
在 initUI 方法中,我們將它新增到視窗:
windowLayout = QVBoxLayout()
windowLayout.addWidget(self.horizontalGroupBox)
self.setLayout(windowLayout)