Node.js 建立、釋出、擴充套件和管理
Node.js 中的模組是單個單元中程式碼的邏輯封裝。這總是一種良好的程式設計習慣,就是以這樣的一種方式隔離程式碼,使其更易於管理和維護以備將來使用。這就是 Node.js 中的模組執行的地方。
由於每個模組都是一個獨立的實體,具有自己的封裝功能,因此可以作為單獨的工作單元進行管理。
在本教程中,我們將瞭解如何在 Node.js 中使用模組。
在本教程中,你將學習 -
- Node.js 中的模組是什麼
- 在 Node.js 中使用模組
- 建立 NPM 模組
- 擴充套件模組
- 釋出 NPM 模組
- 使用 npm 管理第三方包
- 什麼是 package.json 檔案
Node.js 中的模組是什麼?
如前所述,Node.js 中的模組是一種將程式碼封裝在單獨的邏輯單元中的方法。網路上有許多現成的模組可以在 Node.js 中使用。
下面是一些在 Node.js 應用程式中使用的流行模組
- Express 框架 - Express 是一個最小且靈活的 Node.js Web 應用程式框架,為 Web 和 Mobile 應用程式提供了一組強大的功能。
- Socket.io - Socket.IO 支援實時雙向基於事件的通訊。該模組適用於建立基於聊天的應用程式。
- Jade - Jade 是一個高效能的模板引擎,用[JavaScript](/ interactive-javascript-tutorials.html)實現節點和瀏覽器。
- MongoDB - [MongoDB]/zh-tw/tutorial/mongodb/) Node.js 驅動程式是 MongoDB 官方支援的 Node.js 驅動程式。
- Restify - restify 是一個輕量級框架,類似於 express,用於構建 REST API
- Bluebird - Bluebird 是一個功能齊全的 Promise 庫,專注於創新功能和效能
在 Node.js 中使用模組
為了在 Node.js 應用程式中使用模組,首先需要使用 Node 包管理器來安裝它們。
以下命令列顯示瞭如何安裝模組 express。
npm install express
- 上面的命令將下載包含
express模組的必要檔案,並負責安裝 - 安裝模組後,為了在 Node.js 應用程式中使用模組,你需要使用
require關鍵字。此關鍵字是 Node.js 用於在應用程式中合併模組功能的一種方式。
讓我們看一個如何使用 require 關鍵字的示例。下面的 Tastones 程式碼示例顯示瞭如何使用 require 函式
var express=require('express');
var app=express();
app.set('view engine','jade');
app.get('/',function(req,res)
{
});
var server=app.listen(3000,function()
{
});
-
在第一個語句中,我們使用
require關鍵字來包含express模組。express模組是 Node.js 開發的優化 JavaScript 庫。這是最常用的 Node.js 模組之一。 -
包含模組後,為了使用模組中的功能,需要建立一個物件。這裡建立了
express模組的物件。 -
使用
require命令包含模組並建立物件後,可以呼叫express模組所需的方法。這裡我們使用set命令設定檢視引擎,該引擎用於設定 Node.js 中使用的模板引擎。
注意: -(僅供讀者理解,模板引擎是一種通過從資料檔案中提取資料來在應用程式中注入值的方法。這個概念在 AngularJS 中非常有名,其中大括號 {{key}} 用於替換網頁中的值。花括號中的 key 一詞基本上表示在顯示頁面時將被值替換的變數。)
這裡我們使用 listen 方法使應用程式監聽特定的埠號。
建立 NPM 模組
Node.js 能夠建立自定義模組,並允許你在 Node.js 應用程式中包含這些自定義模組。
讓我們看一個簡單的例子,說明我們如何建立自己的模組並在主應用程式檔案中包含該模組。我們的模組實現 2 個數字相加的簡單函式。
讓我們按照以下步驟來了解如何建立模組並將它們包含在我們的應用程式中。
步驟 1: 建立一個名為 Addition.js 的檔案,幷包含以下程式碼。該檔案將包含模組的邏輯。
下面是此檔案的程式碼;
var exports=module.exports={};
exports.AddNumber=function(a,b)
{
return a+b;
};
exports關鍵字用於確保其他檔案實際可以訪問此檔案中定義的函式。- 然後我們定義一個名為
AddNumber的函式。該函式定義為採用 2 個引數 a 和 b。該函式被新增到模組exports中,以使該函式成為可由其他應用程式模組訪問的公共函式。 - 函式返回兩個引數相加的和。
現在我們已經建立了我們的自定義模組,它具有 2 個數字相加的功能。現在是時候建立一個應用程式來呼叫此模組。
在下一步中,我們將實際看到如何建立將呼叫我們的自定義模組的應用程式。
步驟 2: 建立一個名為 app.js 的檔案,這是你的主應用程式檔案並新增以下程式碼
var Addition=require('./Addition.js');
console.log(Addition.AddNumber(1,2));
- 我們使用
require關鍵字將函式包含在 Addition.js 檔案中。 - 由於現在可以訪問 Addition.js 檔案中的函式,我們現在可以呼叫 AddNumber 函式。在函式中,我們傳遞 2 個數字作為引數。然後我們在控制檯中顯示該值。
輸出:
- 執行 app.js 檔案時,你將在控制檯中看到輸出為 3。
- 結果是因為 Addition.js 檔案中的 AddNumber 函式被成功呼叫,並且返回值 3 顯示在控制檯中。
注意: - 我們尚未使用 npm 來安裝我們的 Addition.js 模組。這是因為該模組已經是本地機器上專案的一部分。當你在 Internet 上釋出模組時,Node 包管理器會出現在後面的主題中介紹到。
擴充套件模組
建立模組時,還可以從另一個模組擴充套件或繼承一個模組。
在現代程式設計中,構建通用模組庫然後根據需要擴充套件這些通用模組的功能是很常見的。
讓我們看一下如何在 Node.js 中擴充套件模組的示例。
步驟 1: 建立基本模組。
在我們的示例中,建立一個名為 Tutorial.js 的檔案並放置以下程式碼。
在這段程式碼中,我們只是建立一個函式,它將一個字串返回給控制檯。返回的字串是 Tastones Tutorial。
var exports=module.exports={};
exports.tutorial=function()
{
console.log("Tastones Tutorial")
}
- 使用
exports模組,以便在 Node.js 中的其他模組中可以使用此檔案中定義的任何函式 - 我們正在建立一個名為
tutorial的函式,可以在其他 Node.js 模組中使用。 - 呼叫此函式時,我們在控制檯中顯示一個字串
Tastones Tutorial。
現在我們已經建立了名為 Tutorial.js 的基礎模組。現在是時候建立另一個擴充套件這個基礎模組的模組了。
我們將在下一步中學習如何執行此操作。
步驟 2: 接下來我們將建立擴充套件模組。建立一個名為 NodeTutorial.js 的新檔案,並將以下程式碼放在檔案中。
var Tutor=require('./Tutorial.js');
exports.NodeTutorial=function()
{
console.log("Node Tutorial")
function pTutor()
{
var PTutor=Tutor
PTutor.tutorial();
}
}
// Or
var Tutor=require('./Tutorial.js');
exports.NodeTutorial=function()
{
console.log("Node Tutorial")
this.pTutor = function ()
{
var PTutor=Tutor
PTutor.tutorial();
}
}
注意,以下是上面程式碼的關鍵點,
-
我們在新模組檔案中使用
require功能。由於我們要擴充套件現有的模組檔案Tutorial.js,我們需要在擴充套件它之前首先包含它。 -
然後我們建立一個名為
Nodetutorial的函式。這個函式可以做兩件事,- 它會向控制檯傳送一個字串
Node Tutorial。 - 它將從基礎模組
Tutorial.js傳送字串Tastones Tutorial到我們的擴充套件模組NodeTutorial.js。
- 它會向控制檯傳送一個字串
-
在這裡,我們執行第一步,將
Node Tutorial字串傳送到控制檯。 -
下一步是從我們的 Tutorial 模組呼叫該函式,該模組將輸出字串
Tastones Tutorial到console.log。
步驟 3: 建立主 app.js 檔案,這是你的主要應用程式檔案,幷包含以下程式碼。
var localTutor=require('./NodeTutorial.js');
localTutor.NodeTutorial();
localTutor.NodeTutorial.pTutor();
// Or use this code
var tut = new localTutor.NodeTutorial(); // Create and save object
tut.pTutor(); // Call function on object
上面的程式碼做了以下事情;
- 我們的主應用程式檔案現在呼叫
NodeTutorial模組。 - 我們正在呼叫
NodeTutorial功能。通過呼叫此函式,文字節點教程將顯示在控制檯日誌中。 - 因為我們擴充套件了 Tutorial.js 模組並公開了一個名為
pTutor的函式。它還呼叫 Tutorial.js 模組中的 tutorial 模組,並且文字Tastones Tutorial也將顯示在控制檯中。
輸出:
由於我們使用 Node 執行了上述 app.js 程式碼,因此我們將在 console.log 檔案中獲得以下輸出
- Node Tutorial
- Tastones Tutorial
釋出 NPM(節點包管理器)模組
可以將自己的模組釋出到自己的 Github 儲存庫。
通過將模組釋出到中心位置,你無需在每臺需要它的機器上都來自己安裝。相反,你可以使用 npm 的 install 命令來安裝已釋出的 npm 模組。
需要執行以下步驟來發布 npm 模組
步驟 1: 在 GitHub(線上程式碼庫管理工具)上建立你的儲存庫。它可用於託管你的程式碼儲存庫。
步驟 2)你需要告訴本地 npm 安裝你是誰。這意味著我們需要告訴 npm 誰是這個模組的作者,什麼是電子郵件 ID 或者公司 URL 等,需要與此 ID 相關聯。所有這些細節將在釋出時新增到你的 npm 模組中。
以下命令設定 npm 模組作者的名稱,電子郵件和 URL。
npm set init.author.name "Tastones"
npm set init.author.email"email@example.com"
npm set init.author.url http://www.tastones.com
步驟 3: 下一步是使用上一步中提供的資料來登入 npm。要登入,你需要使用以下命令
npm login
步驟 4: 初始化包 - 下一步是初始化包以建立 package.json 檔案。這可以通過發出以下命令來完成
npm init
發出上述命令時,系統將提示你輸入一些問題。最重要的一個是模組的版本號。
步驟 5: 釋出到 GitHub - 下一步是將原始檔釋出到 GitHub。這可以通過執行以下命令來完成。
git add.
git commit -m "Initial release"
git tag v0.0.1
git push origin master --tags
步驟 6: 釋出你的模組 - 最後一點是將你的模組釋出到 npm 登錄檔中。這是通過以下命令完成的。
npm publish
使用 npm 管理第三方軟體包
正如我們所看到的,npm 能夠管理 Node.js 應用程式所需的模組。
讓我們看一下 npm 中用於管理模組的一些功能
-
以全域性模式安裝軟體包 - 可以在全域性級別安裝模組,這基本上意味著這些模組可用於本地計算機上的所有 Node.js 專案。下面的示例顯示瞭如何使用全域性選項安裝
express module。npm install express -global
上述語句中的 -global 選項允許在全域性級別安裝模組。
-
列出本地計算機上安裝的所有全域性包。這可以通過在命令提示符中執行以下命令來完成
npm list --global -
安裝特定版本的軟體包 - 有時可能需要僅安裝特定版本的軟體包。一旦知道了什麼是軟體包以及需要安裝的相關版本,就可以使用 npm install 命令安裝該特定版本。 下面的示例顯示瞭如何安裝名為 underscore 模組的特定版本 1.7.0。
npm install underscore@1.7.0 -
更新軟體包版本 - 有時你可能在系統中使用舊版本的軟體包,並且你可能希望更新到市場上可用的最新版本。要執行此操作,可以使用 npm update 命令。以下示例顯示如何將 underscore 包更新到最新版本
npm update underscore -
搜尋特定包 - 要搜尋特定版本是否在本地系統上可用,你可以使用 npm 的搜尋命令。以下示例將檢查
express模組是否安裝在本地計算機上。npm search express -
解除安裝軟體包 - 你可以在其中安裝軟體包,也可以解除安裝軟體包。使用 npm 的解除安裝命令完成軟體包的解除安裝。以下示例顯示瞭如何解除安裝
express模組npm uninstall express
什麼是 package.json 檔案
package.json 檔案用於儲存有關特定專案的後設資料。此資訊為 Node 包管理器提供了必要的資訊,以瞭解應如何處理專案及其依賴項。
package.json 檔案包含諸如專案描述,特定分發中的專案版本,許可證資訊和配置資料之類的資訊。
package.json 檔案通常位於 Node.js 專案的根目錄下。
讓我們舉一個例子,來說明在通過 npm 安裝時一個模組的結構是如何的。
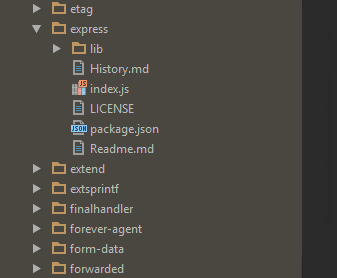
下面的快照顯示了 express 模組包含在 Node.js 專案中時的檔案內容。從快照中,你可以在 express 資料夾中看到 package.json 檔案。

如果開啟 package.json 檔案,你將在檔案中看到很多資訊。
下面是檔案的一部分摘要。express@~4.13.1 提到正在使用的 express 模組的版本號。
{
"_args": [
[
"express@~4.13.1",
]
],
"_from": "express@>=4.13.1 <4.14.0",
"id": "express@4.13.3",
"_inCache": true,
"_installable": true,
"_location": "/express",
"_npmUser": {
"email": "doug@somethingdoug.com",
"name": "dougwilson"
本節概要
- Node.js 中的模組是單個單元中程式碼的邏輯封裝。分離到模組使程式碼更易於管理和維護,以備將來使用
- 市場上有許多模組可以在 Node.js 中使用,例如 express,underscore,MongoDB 等。
- 節點包管理器(npm)用於下載和安裝模組,然後可以在 Node.js 應用程式中使用。
- 可以建立自定義 NPM 模組,擴充套件這些模組併發布這些模組。
- Node 包管理器有一套完整的命令來管理本地系統上的 npm 模組,如安裝,解除安裝,搜尋等。
- package.json 檔案用於儲存 npm 模組的整個後設資料資訊。