JavaScript 生成輸出
在本教程中,你將學習如何使用 JavaScript 生成輸出。
JavaScript 中生成輸出
在某些情況下,你可能需要從 JavaScript 程式碼生成輸出。例如,你可能希望檢視變數的值,或者向瀏覽器控制檯寫入訊息以幫助你除錯正在執行的 JavaScript 程式碼中的問題,等等。
在 JavaScript 中,有幾種不同的生成輸出的方法,包括將輸出寫入瀏覽器視窗或瀏覽器控制檯,在對話方塊中顯示輸出,將輸出寫入 HTML 元素等。我們將在下面詳細介紹這些內容。部分。
將輸出寫入瀏覽器控制檯
你可以使用 console.log() 方法輕鬆輸出訊息或將資料寫入瀏覽器控制檯。這是一種用於生成詳細輸出的簡單但非常強大的方法。這是一個例子:
// Printing a simple text message
console.log("Hello World!"); // Prints: Hello World!
// Printing a variable value
var x = 10;
var y = 20;
var sum = x + y;
console.log(sum); // Prints: 30
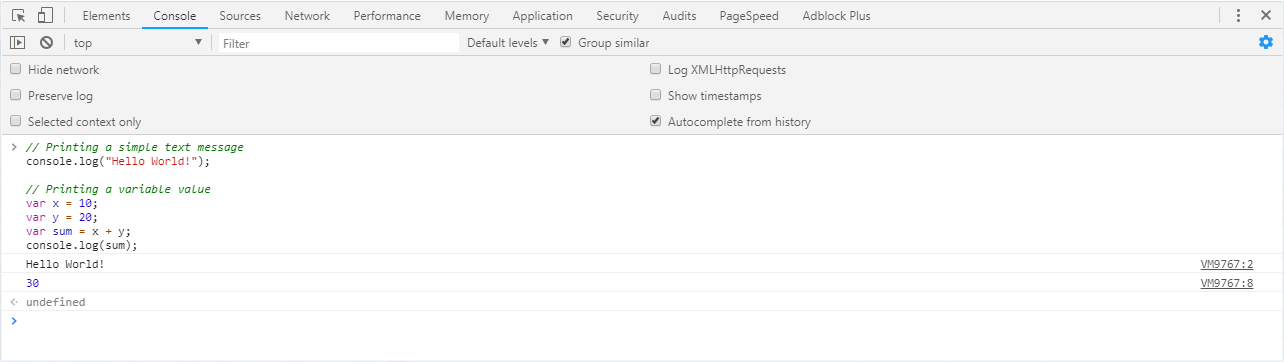
提示: 要訪問 Web 瀏覽器的控制檯,請先按 F12 鍵盤上的鍵以開啟開發人員工具,然後單擊控制檯選項卡。截圖如下,

在警報對話方塊中顯示輸出
你還可以使用警報對話方塊向使用者顯示訊息或輸出資料。使用 alert() 方法建立警告對話方塊。這是一個例子:
// Displaying a simple text message
alert("Hello World!"); // Outputs: Hello World!
// Displaying a variable value
var x = 10;
var y = 20;
var sum = x + y;
alert(sum); // Outputs: 30
將輸出寫入瀏覽器視窗
document.write() 只有在解析該文件時,才可以使用該方法將內容寫入當前文件。這是一個例子:
// Printing a simple text message
document.write("Hello World!"); // Prints: Hello World!
// Printing a variable value
var x = 10;
var y = 20;
var sum = x + y;
document.write(sum); // Prints: 30
如果 document.write() 在載入頁面後使用方法方法,它將覆蓋該文件中的所有現有內容。看看以下示例:
<h1>This is a heading</h1>
<p>This is a paragraph of text.</p>
<button type="button" onclick="document.write('Hello World!')">Click Me</button>
在 HTML 元素中插入輸出
你還可以使用元素的 innerHTML 屬性在 HTML 元素內編寫或插入輸出。但是,在首先編寫輸出之前,我們需要使用一種方法比如 getElementById() 來選擇元素 ,如下例所示:
<p id="greet"></p>
<p id="result"></p>
<script>
// Writing text string inside an element
document.getElementById("greet").innerHTML = "Hello World!";
// Writing a variable value inside an element
var x = 10;
var y = 20;
var sum = x + y;
document.getElementById("result").innerHTML = sum;
</script>
你將在 JavaScript DOM 操作 章節中學習如何詳細操作 HTML 元素。