JavaScript DOM 節點
在本教程中,你將學習文件物件模型或 DOM 的概念。
理解文件物件模型
文件物件模型(簡稱 DOM)是一種獨立於平臺和語言的模型,用於表示 HTML 或 XML 文件。它定義了文件的邏輯結構以及應用程式訪問和操作它們的方式。
在 DOM 中,文件的所有部分(例如元素、屬性、文字等)都以分層樹狀結構組織; 類似於現實生活中由父母和孩子組成的家譜。在 DOM 術語中,文件的這些單獨部分稱為節點。
表示 HTML 文件的文件物件模型稱為 HTML DOM。類似地,表示 XML 文件的 DOM 稱為 XML DOM。
在本章中,我們將介紹 HTML DOM,它提供了一個標準介面,用於通過 JavaScript 訪問和操作 HTML 文件。使用 HTML DOM,你可以使用 JavaScript 構建 HTML 文件,導航其層次結構,以及新增、修改或刪除元素和屬性或其內容等。在 HTML DOM 的幫助下,可以使用 JavaScript 訪問、更改、刪除或新增 HTML 文件中的任何內容。
為了更清楚地理解這一點,讓我們考慮以下簡單的 HTML 文件:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<h1>Mobile OS</h1>
<ul>
<li>Android</li>
<li>iOS</li>
</ul>
</body>
</html>
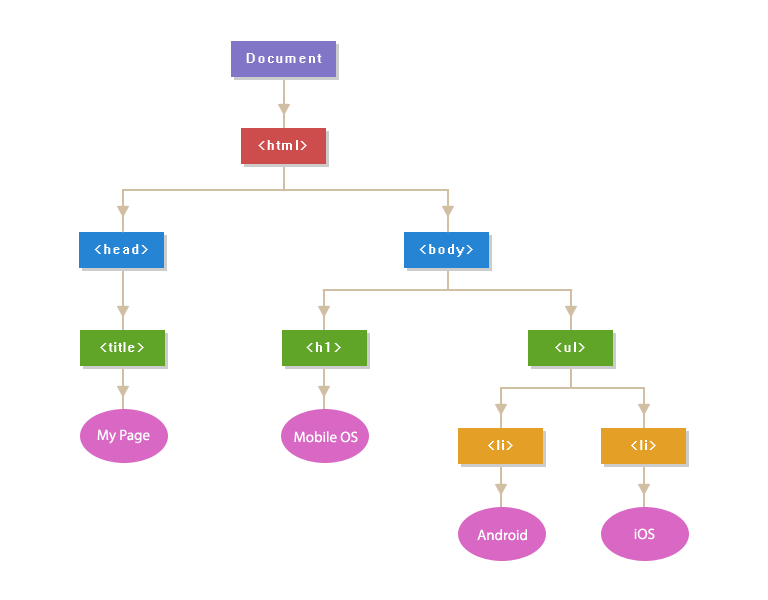
上面的 HTML 文件可以用以下 DOM 樹表示:

上圖演示了節點之間的父/子關係。最頂層的節點,即 Document 節點是 DOM 樹的根節點,它有一個子元素,即 <html> 元素。然而, <head> 和 <body> 元素是 <html> 父節點的子節點。
<head> 和 <body> 節點是兄弟節點,因為它們是在同一級別的元素。此外,元素內的文字內容是父元素的子節點。因此,例如,“Mobile OS”被視為包含它的 <h1> 節點的子節點,依此類推。
HTML 文件中的註釋也是 DOM 樹中的節點,即使它不以任何方式影響文件的視覺化表示。註釋對於記錄程式碼很有用,但是,你很少需要檢索和操作它們。
HTML 屬性,如 id , class , title , style ,等也被認為是在 DOM 層級中的節點,但他們不像其他節點來參與父/子節點關係。它們作為包含它們的元素節點的屬性進行訪問。
HTML 文件中的每個元素(如影象、超連結、表單、按鈕、標題、段落等)都使用 DOM 層次結構中的 JavaScript 物件表示,每個物件都包含用於描述和操作這些物件的屬性和方法。例如,DOM 元素中的 style 屬性可用於獲取或設定元素的內聯樣式。
在接下來的幾章中,我們將學習如何訪問網頁上的各個元素並對其進行操作,例如,使用 JavaScript 程式更改其樣式,內容等。
提示: 文件物件模型或 DOM 實際上基本上是瀏覽器的各種元件以及可以使用指令碼語言(如 JavaScript)訪問或操作的當前 Web 文件(HTML 或 XML)的表示。