D3.js - 請求 API
D3.js 提供了一個請求 API 來執行 XMLHttpRequest。本章詳細介紹了各種請求 API。
XMLHttpRequest
XMLHttpRequest 是內建的 http 客戶端,用於模擬瀏覽器 XMLHttpRequest 物件。它可以與為瀏覽器設計的 JS 一起使用,以改善程式碼的重用並允許使用現有的庫。
你可以在專案中包含該模組,並將其用作基於瀏覽器的 XHR 物件,如下所述。
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();
它支援非同步和同步請求,並執行 GET,POST,PUT 和 DELETE 請求。
配置請求
你可以使用下面的指令碼直接從 d3js.org 載入。
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>
這裡,請求 API 內建了對解析 JSON,CSV 和 TSV 的支援。你可以直接使用請求或文字來解析其他格式。
載入文字檔案
要載入文字檔案,請使用以下語法。
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
解析 CSV 檔案
要載入和解析 CSV 檔案,請使用以下語法。
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
同樣,你也可以載入 JSON 和 TSV 檔案。
工作例項
讓我們通過一個簡單的示例來了解如何載入和解析 CSV 檔案。在此之前,你需要在 d3 應用程式資料夾中建立名為 sample.csv 的 CSV 檔案,如下所示。
Num1,Num2
1,2
3,4
5,6
7,8
9,10
現在,使用以下指令碼建立一個網頁 requests.html。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>
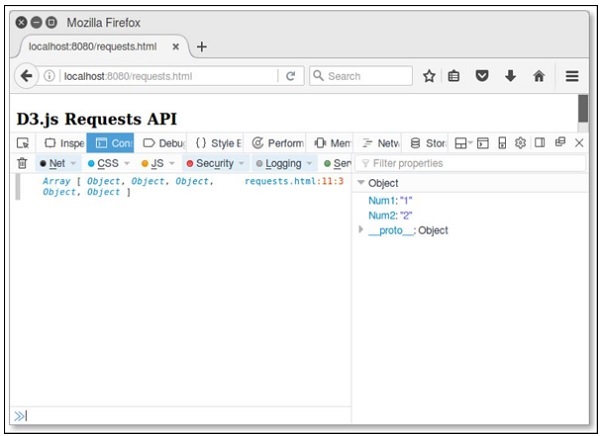
現在,請求瀏覽器,你將看到以下響應,

請求 API 方法
以下是一些最常用的 Requests API 方法。
- d3.request(url[, callback])
- request.header(name[, value])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send(method[, data])
- request.abort()
- d3.csv(url[[, row], callback])
現在讓我們簡要討論這些問題。
d3.request(url[, callback])
它返回給定 URL 的新請求。如果分配了回撥,則將其視為呼叫請求,否則尚未呼叫請求。它定義如下。
d3.request(url)
.get(callback);
你可以使用以下語法釋出一些查詢引數。
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
如果要指定請求標頭或 mime 型別,則不得指定建構函式的回撥。
request.header(name[, value])
它用於將值設定為具有指定名稱的請求標頭。如果未指定任何值,則會刪除具有指定名稱的請求標頭。它定義如下。
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);
這裡,X-Requested-With 標頭到 XMLHttpRequest 是一個預設請求。
request.mimeType([type])
它用於將 mime 型別分配給給定值。它定義如下。
d3.request(url)
.mimeType("text/csv")
.get(callback);
request.user([value])
它用於分配用於身份驗證的使用者名稱。如果未指定使用者名稱,則預設為 null。
request.password([value])
如果指定了值,則會設定身份驗證的密碼。
request.timeout([timeout])
如果指定超時,則將超時設定為指定的毫秒數。
request.get([data])
此方法用於使用 GET 方法傳送請求。它定義如下。
request.send("GET", data, callback);
request.post([data])
此方法用於使用 POST 方法傳送請求。它定義如下。
request.send("POST", data, callback);
request.send(method[, data])
此方法用於使用給定的 GET 或 POST 方法傳送請求。
request.abort()
此方法用於中止請求。
d3.csv(url[[, row], callback])
使用預設的 Mime 型別 text / csv 返回指定 URL 處的 CSV 檔案的新請求。以下語法顯示沒有回撥。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });
如果使用 POST 方法指定回撥,則在下面定義。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);
例
在 d3 應用程式根資料夾目錄中建立名為 lang.csv 的 csv 檔案,並對其新增以下更改。
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike Bostock
建立一個網頁 csv.html 並將以下指令碼新增到其中。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>
現在,請求瀏覽器,我們將看到以下響應。
