D3.js - 圖表
圖表是表示為矩形的二維平面空間。圖形具有座標空間,其中 x = 0, y = 0 座標位於左下方。根據數學笛卡爾座標空間,圖形的 X 座標從左到右增加,Y 座標從下到上增加。
當我們談論繪製一個 x = 30 和 y = 30 座標的圓時,我們從左下到右走 30 個單位,然後我們走 30 個單位。
SVG 座標空間
除了兩個重要特徵外,SVG 座標空間的工作方式與數學圖座標空間的工作方式相同 -
- SVG 座標空間的 x = 0,y = 0 座標位於左上角。
- SVG 座標空間的 Y 座標從上到下增長。
SVG 座標空間圖
當我們談到在 SVG 座標空間中繪製一個 x = 30 和 y = 30 座標的圓時,我們從左上角到右邊走 30 個單位,然後向下走 30 個單位。它的定義如下。
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
考慮一下,SVG 元素作為 200 單位寬和 200 單位高的圖形。我們現在知道 X 和 Y 零座標位於左上角。我們現在也知道,隨著 Y 座標的增長,它將從圖形的頂部移動到底部。你可以設定 SVG 元素的樣式,如下所示。
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");
圖示例
讓我們考慮一下線圖的一個例子。
折線圖 - 折線圖用於顯示某些內容的值隨時間的變化。它比較了兩個變數。每個變數沿軸繪製。折線圖具有垂直軸和水平軸。
在這個示例圖中,我們可以將 csv 檔案記錄作為 2006 年至 2017 年的印度國家人口增長。讓我們首先建立一個 data.csv 來顯示人口記錄。
在 D3 資料夾中建立一個新的 csv 檔案 -
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62
現在,儲存檔案並執行以下步驟在 D3 中繪製折線圖。讓我們詳細介紹每一步。
步驟 1 - 新增樣式 - 讓我們使用下面給出的程式碼為 line 類新增樣式。
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
步驟 2 - 定義變數 - SVG 屬性定義如下。
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
這裡,第一行定義了四個邊距,它們圍繞圖形所在的塊。
步驟 3 - 定義直線 - 使用 d3.line() 函式繪製一條新線,如下所示。
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
這裡,Year 表示 X 軸記錄中的資料,而總體表示 Y 軸中的資料。
步驟 4 - 附加 SVG 屬性 - 使用以下程式碼附加 SVG 屬性和組元素。
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
在這裡,我們附加了組元素並應用了轉換。
步驟 5 - 讀取資料 - 現在,我們可以從資料集 data.csv 中讀取資料。
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}
這裡,data.csv 不存在,它會丟擲錯誤。
步驟 6 - 格式化資料 - 現在,使用以下程式碼格式化資料。
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
上面的程式碼確保從 csv 檔案中提取的所有值都已正確設定和格式化。每行包含兩個值 - 一個值為’year’,另一個值為’population’。該功能一次拉出一行’年’和’人口’的值。
步驟 7 - 設定比例範圍 - 格式化資料後,你可以設定 X 和 Y 的比例範圍。
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
步驟 8 - 追加路徑 - 追加路徑和資料,如下所示。
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);
步驟 9 - 新增 X 軸 - 現在,你可以使用下面的程式碼新增 X 軸。
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
步驟 10 - 新增 Y 軸 - 我們可以將 Y 軸新增到組中,如下所示。
svg.append("g")
.call(d3.axisLeft(y));
步驟 11 - 工作示例 - 完整程式碼在以下程式碼塊中給出。建立一個簡單的網頁 linegraphs.html 並新增以下更改。
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
</html>
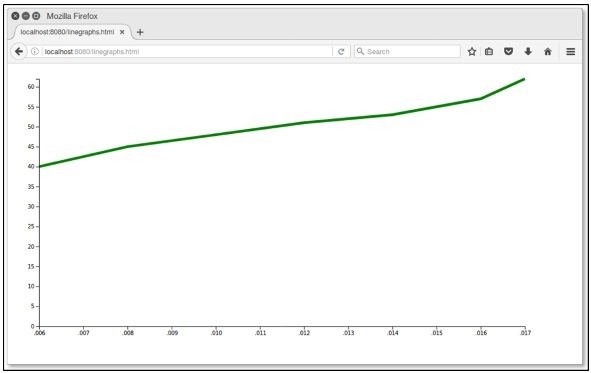
現在請求瀏覽器,我們將看到以下結果。