D3.js - 概念
D3.js 是一個開源 JavaScript 庫,用於 -
- 文件物件模型(DOM)的資料驅動操作。
- 使用資料和形狀。
- 為線性,分層,網路和地理資料佈置視覺元素。
- 在使用者介面(UI)狀態之間啟用平滑過渡。
- 實現有效的使用者互動。
網路標準
在我們開始使用 D3.js 建立視覺化之前,我們需要熟悉 Web 標準。以下 Web 標準在 D3.js 中大量使用。
- 超文字標記語言([HTML]({{sectref “Tutorial/HTML/_index.zh-tw.md”}}))
- 文件物件模型(DOM)
- 層疊樣式表([CSS]({{sectref “Tutorial/CSS/_index.zh-tw.md”}}))
- 可縮放向量圖形(SVG)
- [JavaScript]({{sectref “Tutorial/javascript/_index.zh-tw.md”}})
讓我們逐一詳細介紹這些 Web 標準。
超文字標記語言(HTML)
我們知道,HTML 用於構建網頁的內容。它儲存在副檔名為 .html 的文字檔案中。
示例 - 典型的簡單 HTML 示例如下所示
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文件物件模型(DOM)
當瀏覽器載入 HTML 頁面時,它將轉換為層次結構。HTML 中的每個標記都轉換為 DOM 中具有父子層次結構的元素/物件。它使我們的 HTML 更具邏輯結構。一旦形成 DOM,就可以更容易地操作(新增/修改/刪除)頁面上的元素。
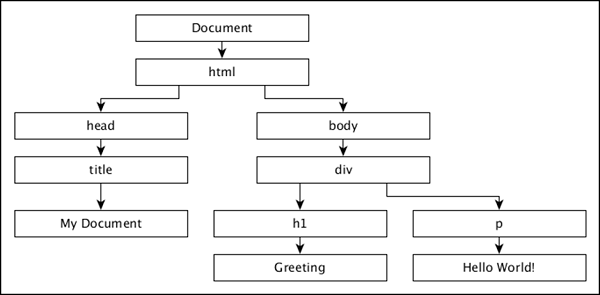
讓我們使用以下 HTML 文件來理解 DOM -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
上述 HTML 文件的文件物件模型如下,

層疊樣式表(CSS)
雖然 HTML 為網頁提供了一種結構,但 CSS 樣式使網頁更加令人愉悅。CSS 是一種樣式表語言,用於描述用 HTML 或 XML 編寫的文件的表示(包括 SVG 或 XHTML 等 XML 方言)。CSS 描述瞭如何在網頁上呈現元素。
可縮放向量圖形(SVG)
SVG 是一種在網頁上呈現影象的方法。SVG 不是直接影象,而只是使用文字建立影象的一種方式。顧名思義,它是一個可擴充套件的向量。 它會根據瀏覽器的大小進行縮放,因此調整瀏覽器大小不會使影象失真。除 IE 8 及更低版本外,所有瀏覽器均支援 SVG。資料視覺化是視覺化表示,使用 SVG 使用 D3.js 渲染視覺化很方便。
將 SVG 視為畫布,我們可以在其上繪製不同的形狀。首先,讓我們建立一個 SVG 標記 -
<svg width = "500" height = "500"></<svg>
SVG 的預設測量值是畫素,因此我們不需要指定單位是否為畫素。現在,如果我們想繪製一個矩形,我們可以使用下面的程式碼繪製它 -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>
我們可以在 SVG 中繪製其他形狀,如 - 直線,圓,橢圓,文字和路徑。
就像樣式化 HTML 元素一樣,樣式化 SVG 元素很簡單。我們將矩形的背景顏色設定為黃色。為此,我們需要新增一個屬性 fill 並將值指定為黃色,如下所示 -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>
JavaScript
JavaScript 是一種鬆散型別的客戶端指令碼語言,在使用者的瀏覽器中執行。JavaScript 與 HTML 元素(DOM 元素)互動,以使 Web 使用者介面具有互動性。JavaScript 實現了 ECMAScript 標準,其中包括基於 ECMA-262 規範的核心功能以及不基於 ECMAScript 標準的其他功能。JavaScript 知識是 D3.js 的先決條件。