D3.js - Collections API
集合只是一個將多個元素組合到一個單元中的物件。它也被稱為容器。本章詳細介紹了集合 API。
配置 API
你可以使用以下指令碼配置 API。
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>
集合 API 方法
Collections API 包含 object,map,sets 和 nets。以下是最常用的集合 API 方法。
- Objects API
- Maps API
- Sets API
- Nests API
讓我們詳細介紹這些 API。
Object API
Object API 是重要的資料型別之一。它支援以下方法 -
-
d3.keys(object)- 此方法包含物件屬性鍵,並返回屬性名稱的陣列。 -
d3.values(object)- 此方法包含物件值並返回屬性值陣列。 -
d3.entries(object)- 此方法用於返回包含指定物件的鍵和值的陣列。每個條目都是一個具有鍵和值的物件。
示例 - 讓我們考慮以下程式碼。
d3.entries({one: 1})
這裡,鍵是 1,值是 1。
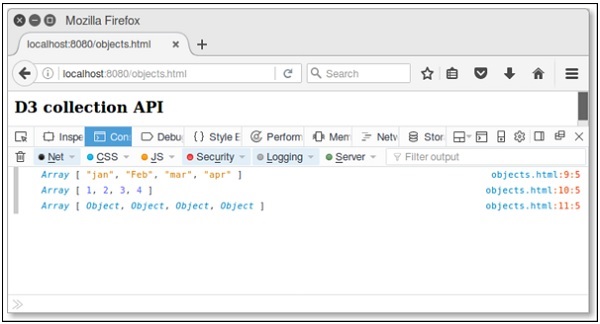
示例 - 建立網頁 objects.html 並向其新增以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>
現在,請求瀏覽器,你將看到以下響應。

Maps API
map 包含基於鍵和值對的值。每個鍵和值對稱為條目。map 僅包含唯一鍵。根據金鑰搜尋,更新或刪除元素非常有用。我們將詳細介紹各種 Maps API 方法。
-
d3.map([object [,key]])- 此方法用於建立新 map。Object 用於複製所有可列舉屬性。 -
map.has(key)- 此方法用於檢查 map 是否具有指定鍵字串的條目。 -
map.get(key)- 此方法用於返回指定鍵字串的值。 -
map.set(key,value)- 此方法用於設定指定鍵字串的值。如果對映先前具有相同鍵字串的條目,則舊條目將替換為新值。 -
map.remove(key)- 用於刪除對映條目。如果未指定金鑰,則返回 false。 -
map.clear()- 刪除此地圖中的所有條目。 -
map.keys()- 返回此對映中每個條目的字串鍵陣列。 -
map.values()- 返回此對映中每個條目的值陣列。 -
map.entries()- 返回此對映中每個條目的鍵值物件陣列。 -
map.each(function)- 此方法用於為 map 中的每個條目呼叫指定的函式。 -
map.empty()- 當且僅當此對映具有零條目時返回 true。 -
map.size()- 返回此對映中的條目數。
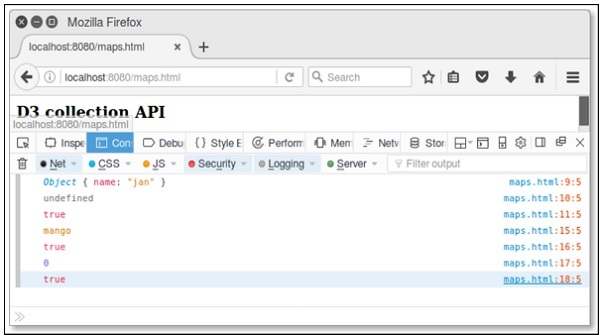
示例 - 建立網頁 maps.html 並向其新增以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>
現在,請求瀏覽器,我們將看到以下響應。

同樣,你也可以執行其他操作。
SetsAPI
Set 是一個不能包含重複元素的 Collection。它模擬了數學集抽象。讓我們詳細介紹各種 Sets API 方法。
-
d3.set([array [,accessor]]) - 此方法用於建立新集。Array 用於新增字串值。訪問者是可選的。
-
set.has(value)- 此方法用於檢查集合是否具有指定值字串的條目。 -
set.add(value)- 用於將指定的值字串新增到集合中。 -
set.remove(value)- 用於刪除包含指定值字串的集合。 -
set.clear()- 從此集中刪除所有值。 -
set.values()- 此方法用於將值陣列返回到集合。 -
set.empty()- 當且僅當此 set 具有零值時返回 true。 -
set.size()- 返回此集合中的值的數量。
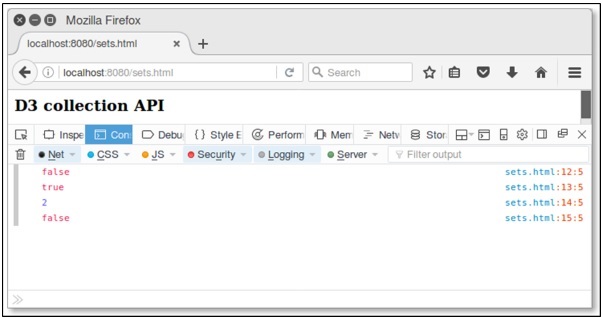
示例 - 建立網頁 sets.html 並向其新增以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>
現在,請求瀏覽器,我們將在螢幕上看到以下響應。

同樣,我們也可以執行其他操作。
Nests API
Nests API 包含陣列中的元素,並以分層樹結構執行。讓我們詳細介紹各種 Nests API 方法。
-
d3.nest()- 此方法用於建立新的巢狀。 -
nest.key(key)- 此方法用於初始化新的鍵功能。此函式用於呼叫輸入陣列中的每個元素並返回組中的元素。 -
nest.sortKeys(comparator)- 此方法用於對指定比較器中的鍵進行排序。函式定義為 d3.ascending 或 d3.descending。 -
nest.sortValues(comparator)- 此方法用於對指定比較器中的值進行排序。比較器函式對葉元素進行排序。 -
nest.map(array)- 此方法用於應用指定的陣列並返回巢狀的對映。返回的對映中的每個條目對應於第一個鍵函式返回的不同鍵值。輸入值取決於已註冊的鍵功能的數量。 -
nest.object(array)- 此方法用於將巢狀操作符應用於指定的陣列並返回巢狀物件。 -
nest.entries(array)- 此方法用於將 nest 運算子應用於指定的陣列並返回鍵值條目陣列。
考慮一個簡單的網頁 nest.html 來執行上面討論的巢狀方法。
示例 - 讓我們考慮以下示例。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>
現在,在瀏覽器中檢查結果,我們將看到以下結果。
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]