D3.js - 陣列 API
D3 包含一組模組。你可以單獨使用每個模組,也可以將模組集合一起使用以執行操作。本章詳細介紹了 Array API。
什麼是陣列?
Array 包含相同型別的固定大小的順序元素集合。陣列用於儲存資料集合,但將陣列視為相同型別的變數集合通常更有用。
配置 API
你可以使用下面的指令碼輕鬆配置 API。
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>
陣列統計 API 方法
以下是一些最重要的陣列統計 API 方法。
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
讓我們對每一個來進行詳細討論。
d3.min(array)
它使用自然順序返回給定陣列中的最小值。
示例 - 請考慮以下指令碼。
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>
結果 - 上面的指令碼返回控制檯中陣列中的最小值 - 20。
d3.max(array)
它返回給定陣列中的最大值。
示例 - 請考慮以下指令碼。
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>
結果 - 上面的指令碼返回控制檯中陣列中的最大值 - 100。
d3.extent(array)
它返回給定陣列中的最小值和最大值。
示例 - 請考慮以下指令碼。
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>
結果 - 上面的指令碼返回一個範圍值[20,100]。
d3.sum(array)
它返回給定陣列的總和。如果陣列為空,則返回 0。
示例 - 請考慮以下內容。
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>
結果 - 上面的指令碼返回的總和值 - 300。
d3.mean(array)
它返回給定陣列的平均值。
示例 - 請考慮以下內容。
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>
結果 - 上面的指令碼將平均值返回為 60。同樣,你可以檢查中值。
d3.quantile(array)
它返回給定排序數字陣列的 p 分位數,其中 p 是範圍[0,1]中的數字。例如,中值可以使用 p = 0.5 計算,第一個四分位數在 p = 0.25,第三個四分位數在 p = 0.75。此實現使用 R-7 方法,預設 R 程式語言和 Excel。
示例 - 請考慮以下示例。
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100
同樣,你可以檢查其他值。
d3.variance(array)
它返回給定陣列陣列的方差。
示例 - 請考慮以下指令碼。
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>
結果 - 上面的指令碼將方差值返回為 1000。
d3.deviation(array)
它返回給定陣列的標準偏差。如果陣列的值少於兩個,則返回 undefined。
示例 - 請考慮以下內容。
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>
結果 - 上述指令碼將偏差值返回為 31.622776601683793。
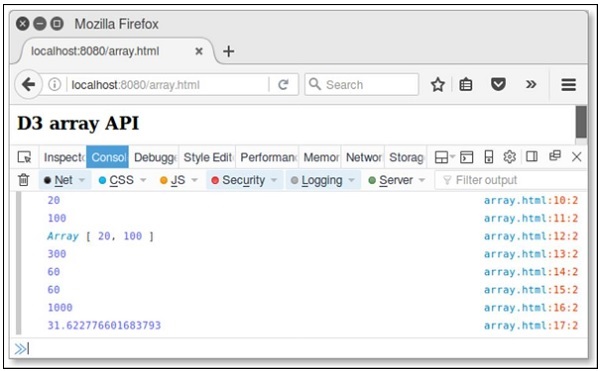
示例 - 讓我們使用以下指令碼執行上面討論的所有 Array API 方法。建立一個網頁 array.html 並新增以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>
現在,請求瀏覽器,我們將看到以下響應。

陣列搜尋 API 方法
以下是一些重要的 Array 搜尋 API 方法。
- d3.scan(array)
- d3.ascending(a,b)
讓我們詳細瞭解這兩個方面。
d3.scan(array)
此方法用於執行指定陣列的線性掃描。它將最小元素的索引返回給指定的比較器。下面定義一個簡單的例子。
示例 -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1
d3.ascending(a, b)
該方法用於執行比較器功能。它可以實現為 -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}
如果沒有為內建排序方法指定比較器功能,則預設順序是按字母順序排列的。如果 a 小於 b,則上述函式返回-1;如果 a 大於 b 或 0,則返回 1。
同樣,你可以執行降序(a,b)方法。如果 a 大於 b,則返回-1;如果 a 小於 b,則返回 1,或返回 0.此函式執行反向自然順序。
示例 -
建立一個網頁 array_search.html 並向其新增以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>
現在,請求瀏覽器,我們將看到以下結果。
陣列轉換 API
以下是一些最突出的陣列轉換 API 方法。
- d3.cross(a,b [, reducer])
- d3.merge(array)
- d3.pairs(array [,reducer])
- d3.permute(array, index)
- d3.zip(array)
讓我們詳細瞭解每一個。
d3.cross(a,b [, reducer])
該方法用於返回給定的兩個陣列 a 和 b 的笛卡爾積。下面定義一個簡單的例子。
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]
d3.merge(array)
此方法用於合併陣列,它定義如下。
d3.merge([[10], [20]]); // output is [10, 20]
d3.pairs(array [,reducer])
此方法用於配對陣列元素,並在下面定義。
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]
d3.permute(array, index)
此方法用於從指定的陣列和索引執行排列。你還可以將物件的值執行到陣列中。這將在下面解釋。
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"
d3.zip(array)
此方法用於返回陣列陣列。如果陣列只包含單個陣列,則返回的陣列包含單元素陣列。如果未指定引數,則返回的陣列為空。它定義如下。
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]
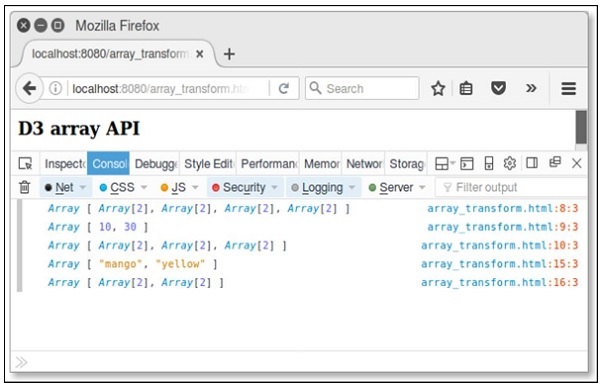
示例 - 建立網頁 array_transform 並向其新增以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>
現在,請求瀏覽器,我們將看到以下響應。