CSS3 靈活框佈局
CSS3 Flexible Box 或 flexbox 是一種新的佈局模型,用於建立更靈活的使用者介面設計。
瞭解 Flex 佈局模型
flexbox,是 CSS3 中引入的一種新的佈局模型,用於建立具有多個行和列的靈活使用者介面設計,而不使用百分比或固定長度值。CSS3 flex 佈局模型提供了一種簡單而強大的機制,用於通過樣式表自動處理空間分佈和內容對齊,而不會干擾實際標記。
以下示例演示如何使用 flex 佈局模型建立三列布局,其中每列具有相等的寬度和高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS3 Three Equal Flex Column</title>
<style type="text/css">
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* Standard syntax */
border: 1px solid #808080;
}
.flex-container div {
background: #dbdfe5;
-webkit-flex: 1; /* Safari */
-ms-flex: 1; /* IE 10 */
flex: 1; /* Standard syntax */
}
</style>
</head>
<body>
<div class="flex-container">
Item 1
Item 2
Item 3
</div>
</body>
</html>
如果你仔細看上面的示例程式碼,你會發現我們沒有指定內部 .flex-container <div> 的寬度,但你可以在輸出中看到,每列有寬度正好等於父元素 .flex-container 的三分之一。
Flex 佈局如何工作
Flexbox 由 flex 容器和 flex 項組成。可以通過將元素的屬性設定為 display (生成塊級 Flex 容器)或 (生成類似於內聯塊的內聯 flex 容器)來建立 Flex 容器。Flex 容器的所有子元素都自動成為彈性項,並使用 flex 佈局模型進行佈局。float、clear 和 vertical-align 屬性對 flex 的元素沒有影響。
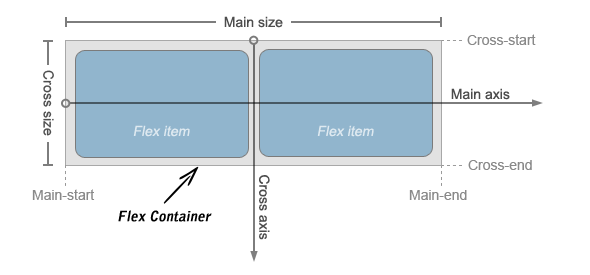
Flex 元素沿著由 flex-direction 屬性控制的柔性線定位在元素內。預設情況下,每個彈性容器只有一個彈性線,其方向與當前書寫模式或文字方向的內聯軸相同。下圖將幫助你瞭解 flex 佈局術語。

控制 Flex 容器內的流動
在標準 CSS 框模型中,元素通常按順序顯示在底層 HTML 標記中。Flex 佈局允許你控制 Flex 容器內部流動的方向,使得元素可以在任何流向上向左,向右,向下或甚至向上佈置。
可以使用 flex-direction 屬性指定 Flex 容器中的 flex 項的流程。此屬性的預設值為 row,與文件的當前書寫模式或文字方向相同,例如從英語到從左到右。
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
/* Standard syntax */
display: flex;
flex-direction: row-reverse;
border: 1px solid #666;
}
與之相似,你可以顯示 Flex 容器內的柔性元素為列而不是行,通過設定 flex-direction 的屬性為 column,就像這樣:
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: column;
/* Standard syntax */
display: flex;
flex-direction: column;
}
控制 Flex 項的尺寸
flex 佈局最重要的方面是 flex 專案改變其寬度或高度以填充可用空間的能力。這是通過 flex 屬性實現的。這是 flex-grow、flex-shrink 和 flex-basis 的速記屬性。
flex 容器將自由空間分佈到與其彎曲生長因子成比例的專案,或者收縮它們以防止溢位與其撓曲收縮因子成比例。
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* Standard syntax */
}
.flex-container div {
padding: 10px;
background: #dbdfe5;
}
.item1, .item3 {
-webkit-flex: 1; /* Safari */
flex: 1; /* Standard syntax */
}
.item2 {
-webkit-flex: 2; /* Safari */
flex: 2; /* Standard syntax */
}
在上面的例子中,第一和第三 flex 元素將佔用 1 / 4,即自由空間的 1/(1+1+2) ,而所述第二 flex 元素將佔用 1 / 2 即自由空間的 2/(1+1+2) 。同樣,你可以使用這種簡單的技術建立其他靈活的佈局。
注意: 強烈建議使用速記而不是單獨的 flex 屬性,因為它會正確地重置未指定的屬性。
在 Flex 容器中對齊 Flex 元素
有四個屬性 justify-content align-content align-items align-self,其目的是為了控制元素內的 flex 元素的對準。前三個適用於元素,而最後一個適用於各個元素。
沿主軸對齊 Flex 專案
可以使用 justify-content 屬性沿著元素的主軸(即,在水平方向上)對齊 flex 元素。當 flex 專案不使用沿主軸可用的所有空間時,通常使用它。
該 justify-content 屬性接受以下值:
- flex-start - 預設值。Flex 專案放置在主軸的開頭。
- flex-end - Flex 專案放置在主軸的末端。
- center - Flex 專案放置在主軸的中心,兩端有相等的自由空間。如果剩餘的自由空間為負,即如果專案溢位,則彈性專案將在兩個方向上均等地溢位。
- space-between - Flex 專案沿主軸均勻分佈,第一項放置在主起始邊緣,最後一項放置在主端。如果專案溢位或只有一個專案,則此值等於
flex-start。 - 空間 - Flex 專案均勻分佈,兩端各有一半空格。如果它們溢位或只有一個專案,則此值與
center相同。
以下示例將向你展示 justify-content 具有固定寬度的多列 Flex 容器的不同屬性值的效果。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-justify-content: space-around;
/* Standard syntax */
display: flex;
justify-content: space-around;
}
.item1 {
width: 75px;
background: #e84d51;
}
.item2 {
width: 125px;
background: #7ed636;
}
.item3 {
width: 175px;
background: #2f97ff;
}
沿交叉軸對齊 Flex 專案
可以使用 align-items 或 align-self 屬性沿著元素的橫軸(即,在垂直方向上)對齊 flex 元素。但是,在將 align-items Flex 應用於 Flex 容器的情況下,該 align-self 屬性將應用於各個 Flex 專案和覆蓋 align-items 。兩個屬性都接受以下值:
- flex-start - Flex 專案放置在橫軸的起點。
- flex-end - Flex 專案放置在橫軸的末端。
- center - Flex 專案位於橫軸的中心,兩端的自由空間相等。如果剩餘的自由空間為負,即如果專案溢位,則彈性專案將在兩個方向上均等地溢位。
- baseline - 每個彈性專案的文字基線(或內聯軸)與最大的彈性專案的基線對齊。
font-size - stretch - flex 專案伸展以填充當前行或列,除非被最小和最大寬度或高度阻止。
align-items屬性的預設值。
以下示例將向你展示 align-items 具有固定高度的多列 Flex 容器的不同屬性值的效果。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-align-items: center;
/* Standard syntax */
display: flex;
align-items: center;
}
.item1 {
width: 75px;
height: 100px;
background: #e84d51;
}
.item2 {
width: 125px;
height: 200px;
background: #7ed636;
}
.item3 {
width: 175px;
height: 150px;
background: #2f97ff;
}
你還可以在多行或多列 Flex 容器的橫軸上分配可用空間。該屬性 align-content 用於對齊 flex 容器的線,例如,當橫軸有額外空間時,多行 flex 容器中的行,類似於主軸 justify-content 內各個項的對齊方式。
該 align-content 屬性接受與之相同的值 justify-content ,但將它們應用於橫軸而不是主軸。它還接受一個值:
- 拉伸自由空間在所有行或列之間平均分配,增加其交叉大小。如果剩餘的自由空間為負數,則此值與之相同
flex-start。
以下示例將向你顯示 align-content 具有固定高度的多行 Flex 容器的不同屬性值的效果。
.flex-container {
width: 500px;
min-height: 300px;
margin: 0 auto;
font-size: 32px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: space-around;
/* Standard syntax */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.flex-container div {
width: 150px;
height: 100px;
background: #dbdfe5;
}
重新排序單個 Flex 專案
除了更改 Flex 容器內的流量之外,你還可以使用該屬性更改單個 Flex 專案的顯示順序。此屬性接受正整數或負整數作為值。預設情況下,將顯示所有 Flex 專案,並以相同的順序排列,因為它們出現在 HTML 標記為預設值是。 order order 0
以下示例將向你展示如何控制單個 Flex 項的順序。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex;
}
.flex-container div {
padding: 10px;
width: 130px;
}
.item1 {
background: #e84d51;
-webkit-order: 2; /* Safari 6.1+ */
order: 2;
}
.item2 {
background: #7ed636;
-webkit-order: 1; /* Safari 6.1+ */
order: 1;
}
.item3 {
background: #2f97ff;
-webkit-order: -1; /* Safari 6.1+ */
order: -1;
}
注意: order 首先佈置具有最低值的 Flex 專案,而 order 在最後佈置具有最高值的專案。具有相同 order 值的專案將按照它們在源文件中顯示的順序顯示。
使用 Flexbox 進行水平和垂直中心對齊
通常,內容塊的垂直對齊涉及使用 JavaScript 或一些醜陋的 CSS 技巧。但是使用 flexbox,你可以輕鬆地執行此操作而無需任何調整。
以下示例將向你展示如何使用 CSS3 靈活框功能輕鬆地在中間垂直和水平對齊內容塊。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex; /* Standard syntax */
}
.item {
width: 300px;
padding: 25px;
margin: auto;
background: #f0e68c;
}
啟用 Flex 專案的包裝
預設情況下,Flex 容器僅顯示一行或一列 Flex 項。但是,如果在一個彈性線上沒有足夠的空間,則可以使用 Flex 容器上的 flex-wrap 屬性來控制其彈性項是否會換行到多行。
flex-wrap 屬性接受以下值:
- nowrap - 預設值。彈性專案放在一行中。如果柔性線上沒有足夠的空間,可能會導致溢位。
- wrap - flex 容器將多個行中的 flex 專案分開,類似於當文字太寬而無法放在當前行上時,文字被分解為新行的方式。
- wrap-reverse - 如果需要,flex 專案將換行,但順序相反,即交叉開始和 交叉方向交換。
以下示例將向你展示如何使用 flex-wrap 屬性在 Flex 容器中的單行或多行中顯示彈性專案。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-wrap: wrap;
/* Standard syntax */
display: flex;
flex-wrap: wrap;
}
.flex-container div{
width: 130px;
padding: 10px;
background: #dbdfe5;
}
注意: 你還可以使用簡寫 CSS 屬性 flex-flow 在單個宣告中設定 flex-direction 和 flex-wrap。它接受與各個屬性相同的值,值可以按任何順序排列。