CSS 語法
CSS 規則由一組樣式規則組成,這些樣式規則由瀏覽器解釋,然後應用於文件中的相應元素。
句法
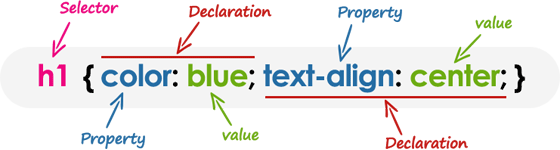
CSS 規則有兩個主要部分,一個選擇器和一個或多個宣告:

選擇器用於宣告樣式應用於哪個標記元素。
顯示在選擇器後面的塊中的宣告可以應用於特定型別的所有元素,或僅應用於與特定屬性匹配的那些元素。你將在下一章中瞭解有關選擇器的更多資訊。
每個宣告都包含屬性和值。該屬性是你要更改的樣式屬性; 他們可能是顏色或邊框等每個屬性都有一個值,例如顏色屬性可以有值要麼 blue 或 #0000FF 等
h1 { color : blue ; text-align : center ;}
為了使 CSS 更具可讀性,你可以在每一行上放置一個宣告,如下所示:
h1 {
color: blue;
text-align: center;
}
在上面的示例中 h1 是一個選擇器, color 和 text-align 是屬性,給定的 blue 和 center 是這些屬性的對應值。
注意: CSS 宣告始終以分號 ; 結尾,宣告組始終用大括號 {} 括起來。
CSS 註釋
通常新增註釋的目的是使原始碼更容易理解。它可以幫助其他開發人員(或者你將來編輯原始碼時)瞭解你嘗試使用 CSS 做什麼。評論對程式設計師很重要,但通常被瀏覽器忽略。
CSS 評論以 /* ,結尾 */ ,請參閱下面的示例:
/* This is a CSS comment */
h1 {
color: blue;
text-align: center;
}