CSS Box 模型
CSS 框模型描述瞭如何在網頁上直觀地佈置元素。
什麼是框模型
可以顯示的每個元素都包含一個或多個矩形框。CSS 框模型通常描述如何在網頁上佈置這些矩形框。這些框可以具有不同的屬性,並且可以以不同的方式相互互動,但每個框都有一個內容區域和可選的周邊邊距,填充和邊框。
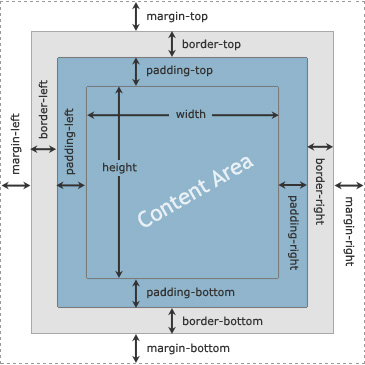
下圖演示了邊距,填充和邊框 CSS 屬性如何確定元素在網頁上可以佔用多少空間。

元素的寬度和高度
通常,當你使用 CSS width 和 height 屬性設定元素的寬度和高度時,實際上你只需設定元素內容區域的寬度和高度。元素框的實際寬度和高度取決於幾個因素。
元素框可能採用的實際空間計算如下:
| 框大小 | CSS 屬性 |
|---|---|
| 總寬度 | width + padding-left + padding-right + border-left + border-right + margin-left + margin-right |
| 總高度 | height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom |
下一章中給出的不同屬性的解釋。
注意: 在 CSS 框模型中; 元素框的內容區域是區域,其中顯示文字、影象、列表、表格、表格、視訊等。