CSS 對齊
CSS 有幾個屬性可用於對齊網頁上的元素。
文字對齊
塊級元素內的文字可以通過正確設定 text-align 來對齊。
h1 {
text-align: center;
}
p {
text-align: left;
}
請參閱 CSS Text 教程以瞭解有關文字格式的更多資訊。
使用邊距屬性來中心對齊
塊級元素的中心對齊是 CSS margin 屬性最重要的含義之一。例如,通過將左右邊距設定為 auto,可以將 <div> 容器水平對齊。
div {
width: 50%;
margin: 0 auto;
}
上例示例中的樣式規則水平對齊元素。
注意: 除非指定了 <!DOCTYPE>,否則 margin 屬性的 auto 值在 Internet Explorer 8 和早期版本中不起作用。
使用 position 屬性對齊元素
CSS position 與 left,right,top 和 bottom 屬性結合可以被用於對準相對於所述文件的視區或含父元素的元素。
.up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}
要了解有關定位元素的更多資訊,請參閱 CSS 定位 教程。
左右對齊使用 float 屬性
CSS float 屬性可以用於對準向左或它的包含塊的右邊的元件以這樣的方式,其它內容可沿其側流動。
因此,如果元素浮動到左側,則內容將沿其右側流動。相反,如果元素向右浮動,內容將沿其左側流動。
div {
width: 200px;
float: left;
}
清除浮動
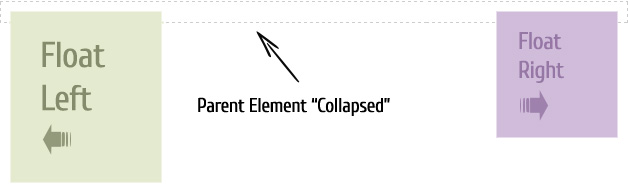
使用基於浮動的佈局最令人困惑的事情之一是摺疊父級。父元素不會自動伸展以容納浮動元素。但是,如果父母不包含任何視覺上明顯的背景或邊框,這並不總是顯而易見的,但重要的是要注意並且必須處理以防止奇怪的佈局和跨瀏覽器問題。見下圖:

你可以看到 <div> 元素不會自動伸展以容納浮動影象。可以通過在容器中的浮動元素之後但在容器元素的結束標記之前清除浮動來修復此問題。
修復摺疊的父級
有幾種方法可以解決 CSS 摺疊父級問題。以下部分將介紹這些解決方案以及例項。
解決方案 1:浮動容器
解決此問題的最簡單方法是浮動包含的父元素。
.container {
float: left;
background: #f2f2f2;
}
警告: 此修復程式僅在有限數量的情況下有效,因為浮動父項可能會產生意外結果。
解決方案 2:使用空 div
這是一種老式的方式,但它是一個簡單的解決方案,適用於所有瀏覽器。
.clearfix {
clear: both;
}
/* html code snippet */
<div class="clearfix"> </div>
你也可以通過 <br> 標籤來完成此操作。但是不建議使用此方法,因為它會向你的標記新增非語義程式碼。
解決方案 3:在偽元素之後使用 :
:after 偽元素與 content 相結合的特性已經得到相當廣泛的使用來解決 float-clearing 的問題。
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix 類適用於任何具有浮動子級的容器。
警告: Internet Explorer IE7 不支援 :after 偽元素。但 IE8 支援,但需要宣告 <!DOCTYPE>。