CherryPy - 使用 Ajax
直到 2005 年,所有 Web 應用程式遵循的模式是每頁管理一個 HTTP 請求。將一個頁面導航到另一個頁面需要載入整個頁面。這會將效能降低到更高的水平。
因此,富客戶端應用程式的數量有所增加,這些應用程式過去常常嵌入 AJAX,XML 和 JSON。
AJAX
非同步 JavaScript 和 XML (AJAX - Asynchronous JavaScript and XML) 是一種建立快速動態網頁的技術。AJAX 允許通過與伺服器交換幕後的少量資料來非同步更新網頁。這意味著可以更新網頁的各個部分,而無需重新載入整個頁面。
Google 地圖、Gmail、YouTube 和 Facebook 是 AJAX 應用程式的一些示例。
Ajax 基於使用 JavaScript 傳送 HTTP 請求的想法; 更具體地說,AJAX 依賴於 XMLHttpRequest 物件及其 API 來執行這些操作。
JSON
JSON 是一種攜帶序列化 JavaScript 物件的方式,JavaScript 應用程式可以對它們進行評估並將它們轉換為可以在以後操作的 JavaScript 物件。
例如,當使用者向伺服器請求使用 JSON 格式格式化的相簿物件時,伺服器將返回如下輸出 -
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}
現在資料是一個 JavaScript 關聯陣列,description 欄位可以通過如下方式來訪問 -
data ['description'];
將 AJAX 應用於應用程式
考慮一個應用程式,它包含一個名為 media 的資料夾,其中包含 index.html 和 Jquery 外掛,以及一個帶有 AJAX 實現的檔案。讓我們將檔名稱視為“ajax_app.py”
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()
AjaxApp 類重定向到 index.html 的網頁,該網頁包含在媒體資料夾中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
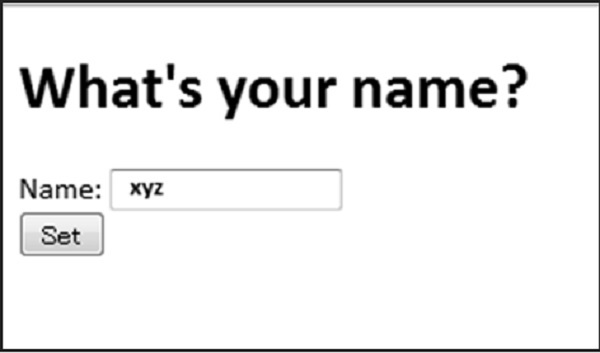
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>
AJAX 的功能包含在 <script> 標記中。
輸出
上面的程式碼將產生以下輸出 -

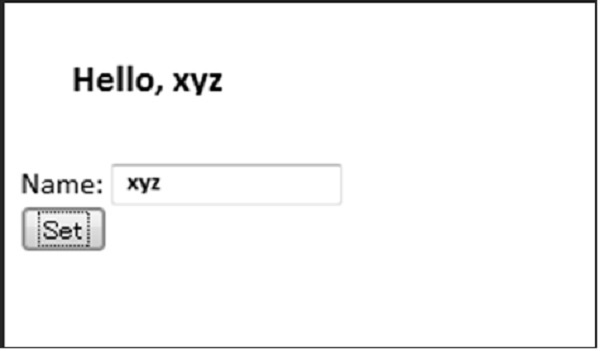
一旦使用者提交了值,就會實現 AJAX 功能,並將螢幕重定向到表單,如下所示 -