為什麼 Bootstrap 列連續超過 12 個
有許多響應方案需要在單個 .row 元素中使列單位超過 12。這稱為列包裝 。
如果在一行中放置超過 12 列,則每組額外列將作為一個單元包裹到新行上。
例如,考慮我們想要的佈局……
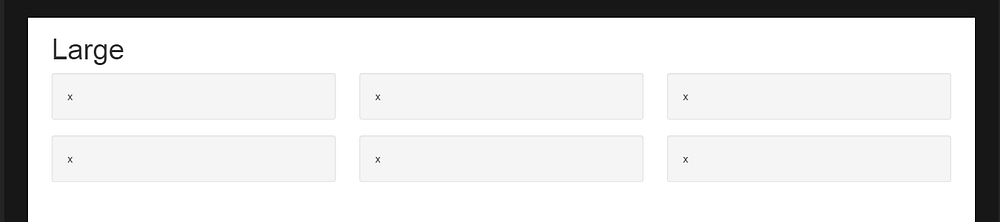
- 大中型裝置上有 3 列,和
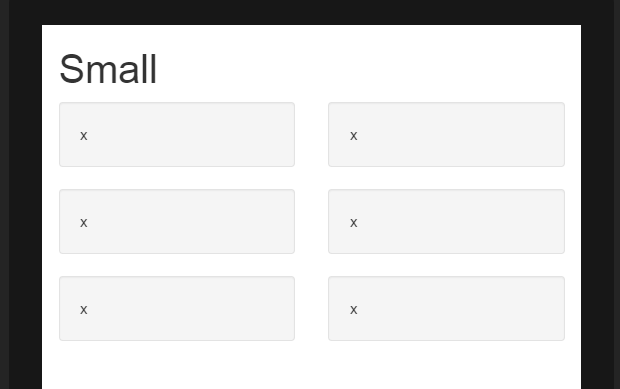
- 小型和最小裝置上的 2 列


要在 Bootstrap 中獲得此佈局,我們將使用(正確)..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
正如你在示例中看到的,.row 元素中的列單元總數超過 12 。這種技術稱為列包裝 ,它是 Bootstrap 最強大的響應式設計功能之一。如果我們試圖堅持列單位必須在一行中加起來為 12 的常見誤解,那麼所需的佈局是不可能的 (除了重複標記)。 ****
佈局是不是可能的,當我們不超過 12(錯)..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
記住,.row 是不一樣的跨越視一行。.row 是一組列。單個 .row 元素中超過 12 個單位的列將換行到一個新行 (在視口下方)。這就是理解 12 列代表視口中水平單位的原因。