生成預定的時事通訊
建立新聞稿模型:
rails g model Newsletter name:string email:string
subl app/models/newsletter.rb
validates :name, presence: true
validates :email, presence: true
建立新聞稿控制器:
rails g controller Newsletters create
class NewslettersController < ApplicationController
skip_before_action :authenticate_user!
before_action :set_newsletter, only: [:destroy]
def create
@newsletter = Newsletter.create(newsletter_params)
if @newsletter.save
redirect_to blog_index_path
else
redirect_to root_path
end
end
private
def set_newsletter
@newsletter = Newsletter.find(params[:id])
end
def newsletter_params
params.require(:newsletter).permit(:name, :email)
end
end
之後,將 create.html.erb 檢視更改為 nex 名稱。我們將此檔案轉換為將儲存在頁尾內的部分檢視。名稱為 _form.html.erb 。 **** ****
| 更改名稱檔案: | 至: |
|---|---|
| app / views / newsletters / create.html.erb | app / views / newsletters / _form.html.erb |
之後設定路線:
subl app/config/routes.rb
resources :newsletters
稍後,我們需要設定用於儲存每封郵件的表單:
subl app/views/newsletters/_form.html.erb
<%= form_for (Newsletter.new) do |f| %>
<div class="col-md-12" style="margin: 0 auto; padding: 0;">
<div class="col-md-6" style="padding: 0;">
<%= f.text_field :name, class: 'form-control', placeholder:'Nombre' %>
</div>
<div class="col-md-6" style="padding: 0;">
<%= f.text_field :email, class: 'form-control', placeholder:'Email' %>
</div>
</div>
<div class="col-md-12" style="margin: 0 auto; padding:0;">
<%= f.submit class:"col-md-12 tran3s s-color-bg hvr-shutter-out-horizontal", style:'border: none; color: white; cursor: pointer; margin: 0.5em auto; padding: 0.75em; width: 100%;' %>
</div>
<% end %>
然後,在頁尾上插入:
subl app/views/layouts/_footer.html.erb
<%= render 'newsletters/form' %>
現在,安裝 - letter_opener - 可以在預設瀏覽器中預覽電子郵件而不是傳送它。這意味著你無需在開發環境中設定電子郵件傳遞,也不必擔心將測試電子郵件意外傳送到其他人的地址。
首先將 gem 新增到開發環境並執行 bundle 命令進行安裝。
subl your_project/Gemfile
gem "letter_opener", :group => :development
然後在開發環境中設定交付方法:
subl your_project/app/config/environments/development.rb
config.action_mailer.delivery_method = :letter_opener
現在,建立一個郵件程式結構來管理我們將要工作的整個郵件程式。在終端
rails generate mailer UserMailer newsletter_mailer
在 UserMailer 中,我們必須建立一個名為 Newsletter Mailer 的方法,該方法將被建立為包含最新部落格帖子中的內部,並將通過 rake 動作觸發。我們假設你之前建立了一個部落格結構。
subl your_project/app/mailers/user_mailer.rb
class UserMailer 'your_gmail_account@gmail.com'
def newsletter_mailer
@newsletter = Newsletter.all
@post = Post.last(3)
emails = @newsletter.collect(&:email).join(", ")
mail(to: emails, subject: "Hi, this is a test mail.")
end
end
之後,建立 Mailer 模板 :
subl your_project/app/views/user_mailer/newsletter_mailer.html.erb
<p> Dear Followers: </p>
<p> Those are the lastest entries to our blog. We invite you to read and share everything we did on this week. </p>
<br/>
<table>
<% @post.each do |post| %>
<%#= link_to blog_url(post) do %>
<tr style="display:flex; float:left; clear:both;">
<td style="display:flex; float:left; clear:both; height: 80px; width: 100px;">
<% if post.cover_image.present? %>
<%= image_tag post.cover_image.fullsize.url, class:"principal-home-image-slider" %>
<%# else %>
<%#= image_tag 'http://your_site_project.com' + post.cover_video, class:"principal-home-image-slider" %>
<%#= raw(video_embed(post.cover_video)) %>
<% end %>
</td>
<td>
<h3>
<%= link_to post.title, :controller => "blog", :action => "show", :only_path => false, :id => post.id %>
</h3>
<p><%= post.subtitle %></p>
</td>
<td style="display:flex; float:left; clear:both;">
</td>
</tr>
<%# end %>
<% end %>
</table>
由於我們希望將電子郵件作為單獨的程序傳送,因此我們建立一個 Rake 任務來啟動電子郵件。將名為 email_tasks.rake 的新檔案新增到 Rails 應用程式的 lib / tasks 目錄中:
touch lib/taks/email_tasks.rake
desc 'weekly newsletter email'
task weekly_newsletter_email: :environment do
UserMailer.newsletter_mailer.deliver!
end
send_digest_email ::環境意味著在執行任務之前載入 Rails 環境,因此你可以訪問任務中的應用程式類(如 UserMailer)。
現在,執行命令 rake -T 將列出新建立的 Rake 任務。通過執行任務並檢查是否傳送電子郵件來測試一切是否正常。
要測試郵件程式方法是否有效,請執行 rake 命令:
rake weekly_newsletter_email
此時,我們有一個工作 rake 任務,可以使用 crontab 進行排程。因此,我們將安裝 Whenever Gem ,用於為編寫和部署 cron 作業提供清晰的語法。
subl your_project/Gemfile
gem 'whenever', require: false
之後,執行下一個命令為你建立初始 config / schedule.rb 檔案(只要配置資料夾已存在於你的專案中)。
wheneverize .
[add] writing `./config/schedule.rb'
[done] wheneverized!
現在,在計劃檔案中,我們必須建立我們的 CRON JOB 並呼叫郵件程式方法來確定 CRON JOB 以在沒有幫助的情況下在選定的時間範圍內執行某些任務。你可以使用此連結中說明的不同型別的語法。
subl your_project/config/schedule.rb
every 1.day, :at => '4:30 am' do
rake 'weekly_newsletter_email'
end
現在為了測試 Cron Job 是否已成功建立,我們可以使用下一個命令來讀取終端,我們在 CRON SYNTAX 中的預定作業:
your_project your_mac_user$ whenever
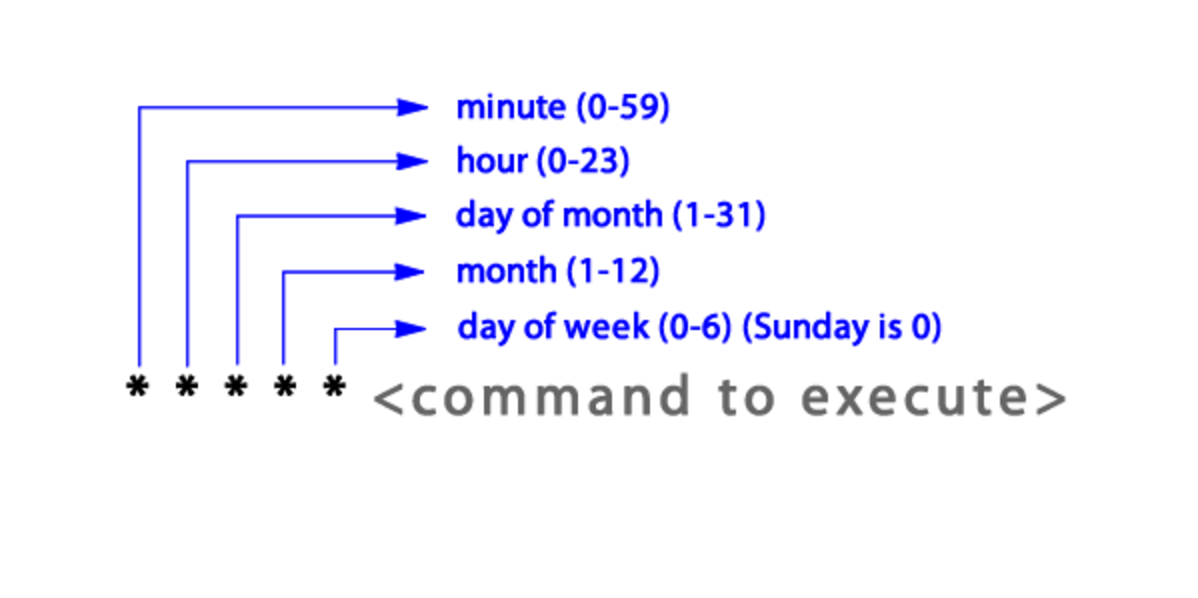
30 4 * * * /bin/bash -l -c 'cd /Users/your_mac_user/Desktop/your_project && RAILS_ENV=production bundle exec rake weekly_newsletter_email --silent'
現在,要在開發環境中執行測試,最好在 application.rb 主體檔案上設定下一行,讓應用程式知道它將使用的模型在哪裡。
subl your_project/config/application.rb
config.action_mailer.default_url_options = { :host => "http://localhost:3000/" }
現在讓 Capistrano V3 將新的 Cron Job 儲存在伺服器內,觸發器將啟動此任務的執行,我們必須新增下一個要求:
subl your_project/Capfile
require 'whenever/capistrano'
並在部署檔案中插入 CRON JOB 將使用的有關環境和應用程式名稱的識別符號。
subl your_project/config/deploy.rb
set :whenever_identifier, ->{ "#{fetch(:application)}_#{fetch(:rails_env)}" }
準備好了,在儲存每個檔案的更改後,執行 capistrano deploy 命令:
cap production deploy
現在你的 JOB 被建立並且日曆化以執行 Mailer 方法,這是我想要的,並且在我們設定這個檔案的時間範圍內。