設定 iOS 應用程式(啟用通用連結)
應用程式端的設定需要兩件事:
- 配置應用程式的權利,並通過啟用專案中的關聯域功能來啟用通用連結。
- 處理
AppDelegate中的傳入連結。
1.配置應用程式的權利,並啟用通用連結
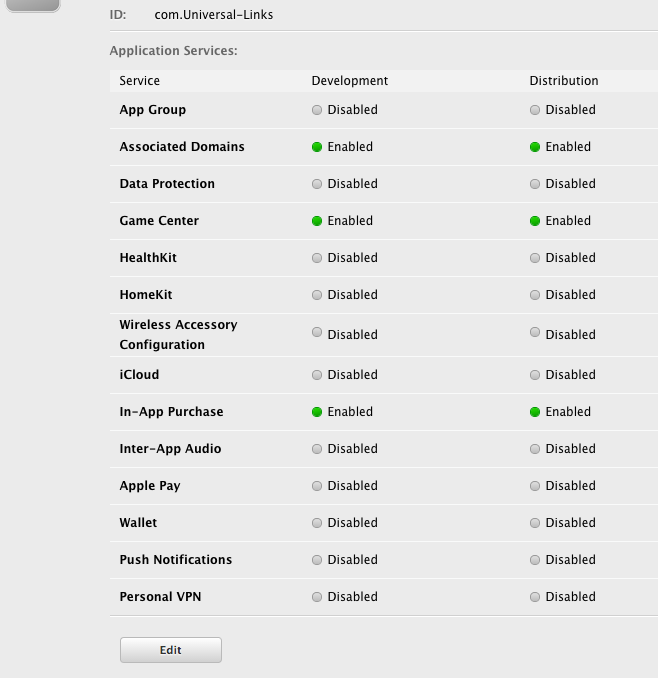
配置應用程式權利的第一步是為你的應用程式 ID 啟用它。在 Apple Developer Member Center 中執行此操作。單擊證書,識別符號和配置檔案,然後單擊識別符號。選擇你的應用程式 ID(如果需要,首先建立它),單擊編輯並啟用關聯域許可權。

接下來,通過單擊相應的 App ID 獲取 App ID 字首和字尾。
App ID 字首和字尾應與 apple-app-site-association 檔案中的字首匹配。
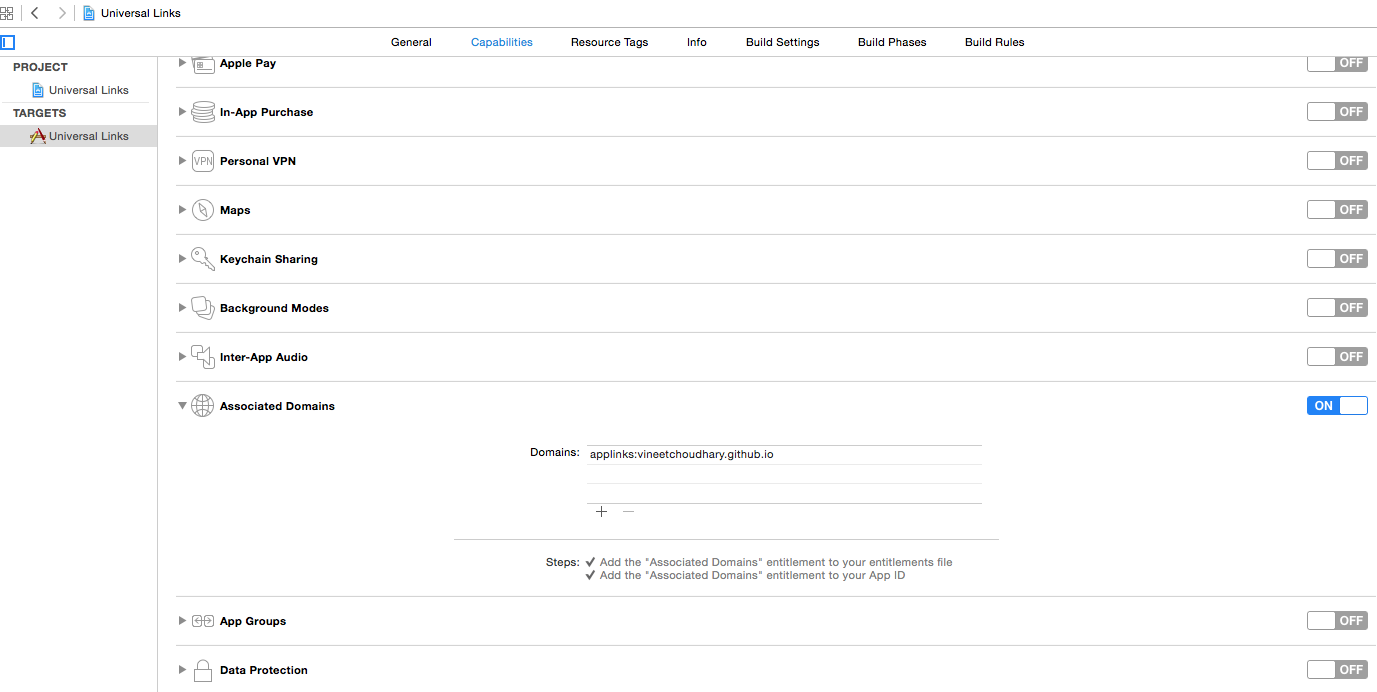
接下來在 Xcode 中,選擇應用程式的目標,單擊功能並將關聯域切換為開啟。為你的應用支援的每個域新增一個條目,以 app 連結為字首 :
例如 applinks:YourCustomDomainName.com
對於示例應用程式,這看起來像這樣:

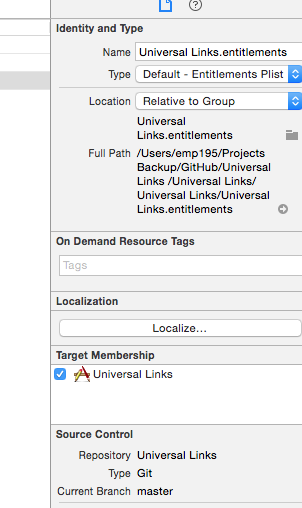
注意 :確保你已選擇相同的團隊並在成員中心輸入與註冊的 App ID 相同的 Bundle ID。還要確保 Xcode 通過選擇檔案包含權利檔案,並在檔案檢查器中確保選中目標。

2.處理 AppDelegate 中的傳入連結
所有重定向從 Safari 到應用程式的通用連結都通過 Application 的 AppDelegate 類中的以下方法進行。你解析此 URL 以確定應用程式中的正確操作。
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]
Objective-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
///Checking whether the activity was from a web page redirect to the app.
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
///Getting the URL from the UserActivty Object.
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
Swift:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
iOS 應用程式程式碼
應用程式程式碼可以在這裡找到 master 分支。