D3.js - 概念
D3.js 是一个开源 JavaScript 库,用于 -
- 文档对象模型(DOM)的数据驱动操作。
- 使用数据和形状。
- 为线性,分层,网络和地理数据布置视觉元素。
- 在用户界面(UI)状态之间启用平滑过渡。
- 实现有效的用户交互。
网络标准
在我们开始使用 D3.js 创建可视化之前,我们需要熟悉 Web 标准。以下 Web 标准在 D3.js 中大量使用。
- 超文本标记语言([HTML]({{sectref “Tutorial/HTML/_index.zh.md”}}))
- 文档对象模型(DOM)
- 层叠样式表([CSS]({{sectref “Tutorial/CSS/_index.zh.md”}}))
- 可缩放矢量图形(SVG)
- [JavaScript]({{sectref “Tutorial/javascript/_index.zh.md”}})
让我们逐一详细介绍这些 Web 标准。
超文本标记语言(HTML)
我们知道,HTML 用于构建网页的内容。它存储在扩展名为 .html 的文本文件中。
示例 - 典型的简单 HTML 示例如下所示
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型(DOM)
当浏览器加载 HTML 页面时,它将转换为层次结构。HTML 中的每个标记都转换为 DOM 中具有父子层次结构的元素/对象。它使我们的 HTML 更具逻辑结构。一旦形成 DOM,就可以更容易地操作(添加/修改/删除)页面上的元素。
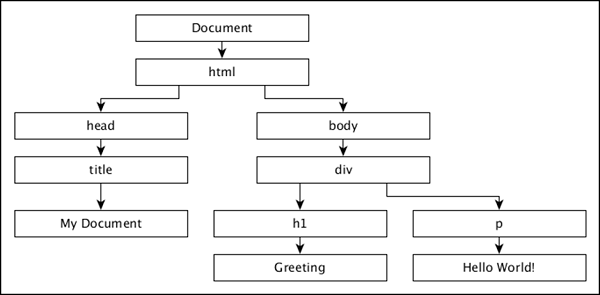
让我们使用以下 HTML 文档来理解 DOM -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
上述 HTML 文档的文档对象模型如下,

层叠样式表(CSS)
虽然 HTML 为网页提供了一种结构,但 CSS 样式使网页更加令人愉悦。CSS 是一种样式表语言,用于描述用 HTML 或 XML 编写的文档的表示(包括 SVG 或 XHTML 等 XML 方言)。CSS 描述了如何在网页上呈现元素。
可缩放矢量图形(SVG)
SVG 是一种在网页上呈现图像的方法。SVG 不是直接图像,而只是使用文本创建图像的一种方式。顾名思义,它是一个可扩展的矢量。 它会根据浏览器的大小进行缩放,因此调整浏览器大小不会使图像失真。除 IE 8 及更低版本外,所有浏览器均支持 SVG。数据可视化是可视化表示,使用 SVG 使用 D3.js 渲染可视化很方便。
将 SVG 视为画布,我们可以在其上绘制不同的形状。首先,让我们创建一个 SVG 标记 -
<svg width = "500" height = "500"></<svg>
SVG 的默认测量值是像素,因此我们不需要指定单位是否为像素。现在,如果我们想绘制一个矩形,我们可以使用下面的代码绘制它 -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>
我们可以在 SVG 中绘制其他形状,如 - 直线,圆,椭圆,文本和路径。
就像样式化 HTML 元素一样,样式化 SVG 元素很简单。我们将矩形的背景颜色设置为黄色。为此,我们需要添加一个属性 fill 并将值指定为黄色,如下所示 -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>
JavaScript
JavaScript 是一种松散类型的客户端脚本语言,在用户的浏览器中执行。JavaScript 与 HTML 元素(DOM 元素)交互,以使 Web 用户界面具有交互性。JavaScript 实现了 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及不基于 ECMAScript 标准的其他功能。JavaScript 知识是 D3.js 的先决条件。