D3.js - Colors API
颜色以 RED,GREEN 和 BLUE 组合显示。颜色可以通过以下不同方式指定 -
- 按颜色名称
- 作为 RGB 值
- 作为十六进制值
- 作为 HSL 值
- 作为 HWB 值
d3-color API 提供各种颜色的表示。你可以在 API 中执行转换和操作操作。让我们详细了解这些操作。
配置 API
你可以使用以下脚本直接加载 API。
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>
基本操作
让我们来看看 D3 中的基本颜色操作。
将颜色值转换为 HSL - 要将颜色值转换为 HSL,请使用以下示例 -
var convert = d3.hsl("green");
你可以将色调旋转 45°,如下所示。
convert.h + = 45;
同样,你也可以更改饱和度。要淡化颜色值,可以更改不透明度值,如下所示。
convert.opacity = 0.5;
颜色 API 方法
以下是一些最重要的 Color API 方法。
- d3.color(specifier)
- color.opacity
color.rgb()color.toString()color.displayable()- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
让我们详细了解每种 Color API 方法。
d3.color(specifier)
它用于解析指定的 CSS 颜色并返回 RGB 或 HSL 颜色。如果未给出说明符,则返回 null。
示例 - 让我们考虑以下示例。
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>
我们将在屏幕上看到以下回复 -
{r: 0, g: 128, b: 0, opacity: 1}
color.opacity
如果我们想淡化颜色,我们可以改变不透明度值。它在[0,1]的范围内。
示例 - 让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>
我们将在屏幕上看到以下响应 -
1
color.rgb()
它返回颜色的 RGB 值。让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>
我们将在屏幕上看到以下响应。
{r: 0, g: 128, b: 0, opacity: 1}
color.toString()
它根据 CSS 对象模型规范返回表示颜色的字符串。让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.toString());
</script>
我们将在屏幕上看到以下响应。
rgb(0, 128, 0)
color.displayable()
如果颜色可显示,则返回 true。如果 RGB 颜色值小于 0 或大于 255,或者不透明度不在[0,1]范围内,则返回 false。让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>
我们将在屏幕上看到以下响应。
true
d3.rgb(color)
此方法用于构造新的 RGB 颜色。让我们考虑以下示例。
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>
我们将在屏幕上看到以下响应。
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}
d3.hsl(color)
它用于构造新的 HSL 颜色。值在返回的实例上公开为 h,s 和 l 属性。让我们考虑以下示例。
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>
我们将在屏幕上看到以下响应。
330
0.5
d3.lab(color)
它构造了一种新的 Lab 颜色。通道值在返回的实例上显示为 l ,a 和 b 属性。
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>
我们将在屏幕上看到以下响应。
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}
d3.hcl(color)
构造一个新的 HCL 颜色。通道值在返回的实例上公开为 h,c 和 l 属性。让我们考虑以下示例。
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
我们将在屏幕上看到以下响应。
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}
d3.cubehelix(color)
构造一个新的 Cubehelix 颜色。值在返回的实例上公开为 h,s 和 l 属性。让我们考虑以下示例。
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
我们将在屏幕上看到以下响应,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}
工作实例
让我们创建一个新的网页 - color.html 来执行所有颜色 API 方法。完整的代码清单定义如下。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>
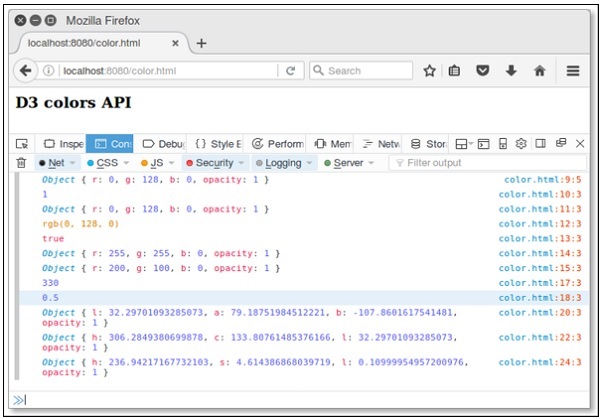
现在,请求浏览器,我们将看到以下响应。