RippleDrawable
在 Android 5.0(API 級別 21)中使用材質設計引入了波紋觸控效果,並且動畫由新的 RippleDrawable 類實現。
Drawable 顯示響應狀態變化的連鎖反應。可以通過使用相應的狀態屬性識別符號呼叫
setHotspot(float x, float y)來指定給定狀態的紋波的錨定位置。
Version >= 5
通常,常規按鈕的漣漪效果預設在 API 21 及更高版本中有效,對於其他可觸控檢視,可以通過指定:
android:background="?android:attr/selectableItemBackground">
對於檢視中包含的漣漪或:
android:background="?android:attr/selectableItemBackgroundBorderless"
對於超出檢視範圍的漣漪。
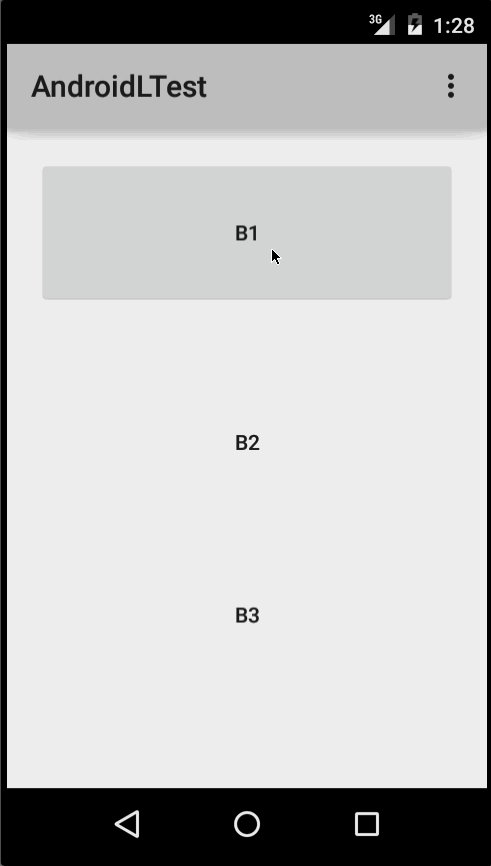
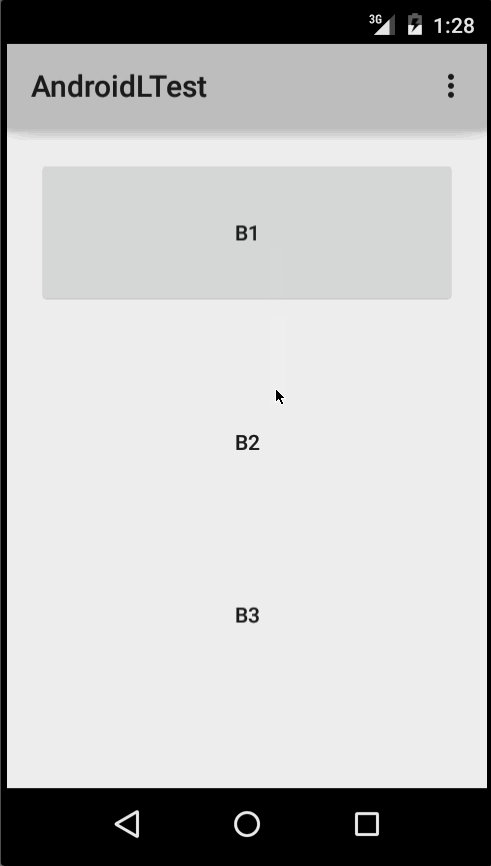
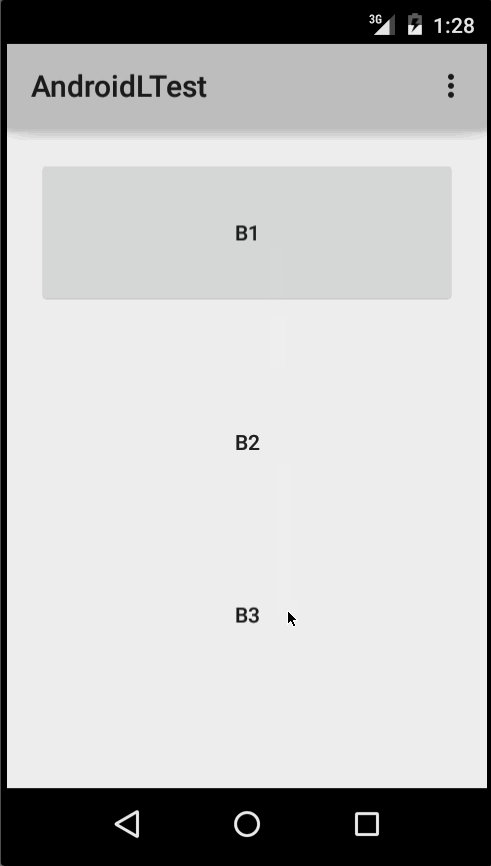
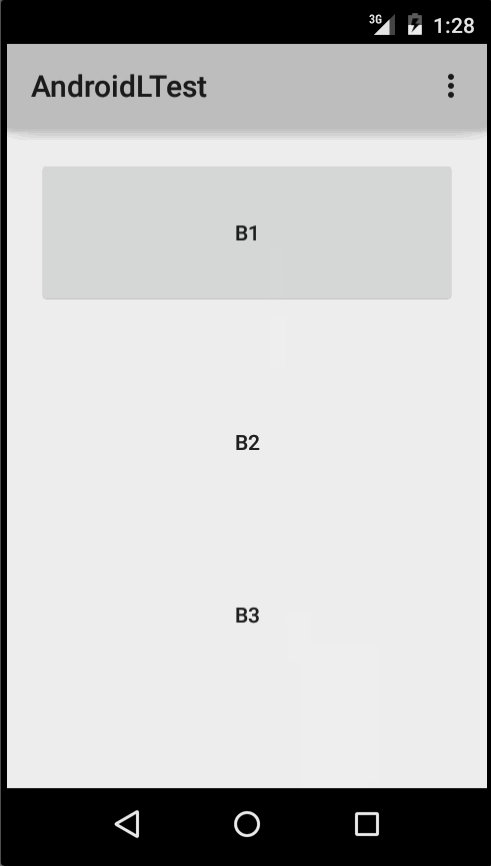
例如,在下圖中,
- B1 是一個沒有任何背景的按鈕,
- B2 設定為
android:background="android:attr/selectableItemBackground" - B3 與
android:background="android:attr/selectableItemBackgroundBorderless"一起設定

(圖片提供: http : //blog.csdn.net/a396901990/article/details/40187203 )
你可以使用以下程式碼實現相同的功能:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
也可以使用 android:foreground 屬性以與上面相同的方式將漣漪新增到檢視中。顧名思義,如果將紋波新增到前景,則紋波將顯示在新增到其上的任何檢視的上方(例如,ImageView,包含多個檢視的 LinearLayout 等)。
如果要將漣漪效果自定義到檢視中,則需要在 drawable 目錄中建立新的 XML 檔案。
以下是一些例子:
例 1 :無界波紋
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
示例 2 :具有蒙版和背景顏色的波紋
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
如果 view 的背景已經指定了 shape,corners 和任何其他標籤,要為該檢視新增紋波,請使用 mask layer 並將紋波設定為檢視的背景。
示例 :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
示例 3 :可繪製資源頂部的波紋
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
用法: 要將 ripple xml 檔案附加到任何檢視,請將其設定為背景,如下所示(假設你的 ripple 檔名為 my_ripple.xml):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
選擇:
如果你的目標版本是 v21 或更高版本(也可以將紋波選擇器放在 drawable-v21 資料夾中),也可以使用紋波 drawable 代替顏色狀態列表選擇器:
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
在這種情況下,檢視的預設狀態的顏色將為白色,按下的狀態將顯示可繪製的波紋。
注意: 使用 ?android:colorControlHighlight 會使漣漪與應用中的內建漣漪顏色相同。
要僅改變波紋顏色,你可以在主題中自定義顏色 android:colorControlHighlight,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
然後在你的活動等中使用這個主題。效果如下圖所示:

(圖片提供: http : //blog.csdn.net/a396901990/article/details/40187203 )