为什么 Bootstrap 列连续超过 12 个
有许多响应方案需要在单个 .row 元素中使列单位超过 12。这称为列包装 。
如果在一行中放置超过 12 列,则每组额外列将作为一个单元包裹到新行上。
例如,考虑我们想要的布局……
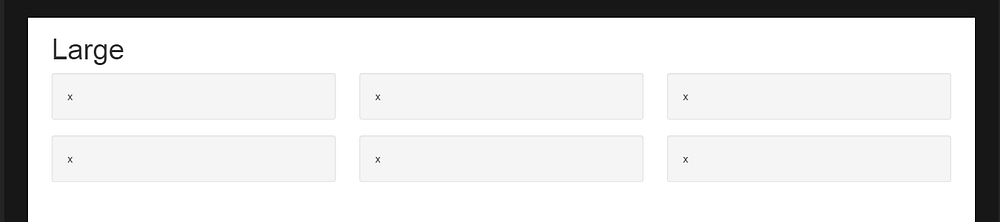
- 大中型设备上有 3 列,和
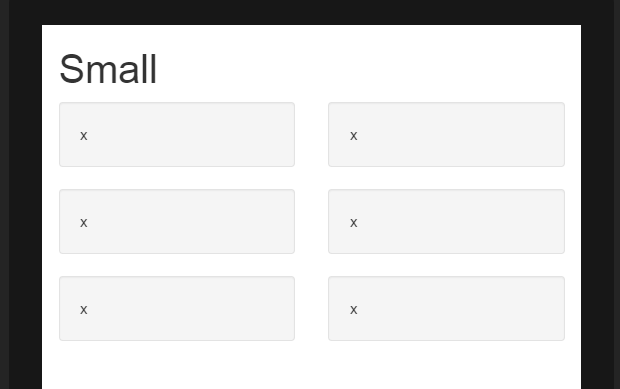
- 小型和最小设备上的 2 列


要在 Bootstrap 中获得此布局,我们将使用(正确)..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
正如你在示例中看到的,.row 元素中的列单元总数超过 12 。这种技术称为列包装 ,它是 Bootstrap 最强大的响应式设计功能之一。如果我们试图坚持列单位必须在一行中加起来为 12 的常见误解,那么所需的布局是不可能的 (除了重复标记)。 ****
布局是不是可能的,当我们不超过 12(错)..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
记住,.row 是不一样的跨越视一行。.row 是一组列。单个 .row 元素中超过 12 个单位的列将换行到一个新行 (在视口下方)。这就是理解 12 列代表视口中水平单位的原因。