生成预定的时事通讯
创建新闻稿模型:
rails g model Newsletter name:string email:string
subl app/models/newsletter.rb
validates :name, presence: true
validates :email, presence: true
创建新闻稿控制器:
rails g controller Newsletters create
class NewslettersController < ApplicationController
skip_before_action :authenticate_user!
before_action :set_newsletter, only: [:destroy]
def create
@newsletter = Newsletter.create(newsletter_params)
if @newsletter.save
redirect_to blog_index_path
else
redirect_to root_path
end
end
private
def set_newsletter
@newsletter = Newsletter.find(params[:id])
end
def newsletter_params
params.require(:newsletter).permit(:name, :email)
end
end
之后,将 create.html.erb 视图更改为 nex 名称。我们将此文件转换为将存储在页脚内的部分视图。名称为 _form.html.erb 。 **** ****
| 更改名称文件: | 至: |
|---|---|
| app / views / newsletters / create.html.erb | app / views / newsletters / _form.html.erb |
之后设置路线:
subl app/config/routes.rb
resources :newsletters
稍后,我们需要设置用于保存每封邮件的表单:
subl app/views/newsletters/_form.html.erb
<%= form_for (Newsletter.new) do |f| %>
<div class="col-md-12" style="margin: 0 auto; padding: 0;">
<div class="col-md-6" style="padding: 0;">
<%= f.text_field :name, class: 'form-control', placeholder:'Nombre' %>
</div>
<div class="col-md-6" style="padding: 0;">
<%= f.text_field :email, class: 'form-control', placeholder:'Email' %>
</div>
</div>
<div class="col-md-12" style="margin: 0 auto; padding:0;">
<%= f.submit class:"col-md-12 tran3s s-color-bg hvr-shutter-out-horizontal", style:'border: none; color: white; cursor: pointer; margin: 0.5em auto; padding: 0.75em; width: 100%;' %>
</div>
<% end %>
然后,在页脚上插入:
subl app/views/layouts/_footer.html.erb
<%= render 'newsletters/form' %>
现在,安装 - letter_opener - 可以在默认浏览器中预览电子邮件而不是发送它。这意味着你无需在开发环境中设置电子邮件传递,也不必担心将测试电子邮件意外发送到其他人的地址。
首先将 gem 添加到开发环境并运行 bundle 命令进行安装。
subl your_project/Gemfile
gem "letter_opener", :group => :development
然后在开发环境中设置交付方法:
subl your_project/app/config/environments/development.rb
config.action_mailer.delivery_method = :letter_opener
现在,创建一个邮件程序结构来管理我们将要工作的整个邮件程序。在终端
rails generate mailer UserMailer newsletter_mailer
在 UserMailer 中,我们必须创建一个名为 Newsletter Mailer 的方法,该方法将被创建为包含最新博客帖子中的内部,并将通过 rake 动作触发。我们假设你之前创建了一个博客结构。
subl your_project/app/mailers/user_mailer.rb
class UserMailer 'your_gmail_account@gmail.com'
def newsletter_mailer
@newsletter = Newsletter.all
@post = Post.last(3)
emails = @newsletter.collect(&:email).join(", ")
mail(to: emails, subject: "Hi, this is a test mail.")
end
end
之后,创建 Mailer 模板 :
subl your_project/app/views/user_mailer/newsletter_mailer.html.erb
<p> Dear Followers: </p>
<p> Those are the lastest entries to our blog. We invite you to read and share everything we did on this week. </p>
<br/>
<table>
<% @post.each do |post| %>
<%#= link_to blog_url(post) do %>
<tr style="display:flex; float:left; clear:both;">
<td style="display:flex; float:left; clear:both; height: 80px; width: 100px;">
<% if post.cover_image.present? %>
<%= image_tag post.cover_image.fullsize.url, class:"principal-home-image-slider" %>
<%# else %>
<%#= image_tag 'http://your_site_project.com' + post.cover_video, class:"principal-home-image-slider" %>
<%#= raw(video_embed(post.cover_video)) %>
<% end %>
</td>
<td>
<h3>
<%= link_to post.title, :controller => "blog", :action => "show", :only_path => false, :id => post.id %>
</h3>
<p><%= post.subtitle %></p>
</td>
<td style="display:flex; float:left; clear:both;">
</td>
</tr>
<%# end %>
<% end %>
</table>
由于我们希望将电子邮件作为单独的进程发送,因此我们创建一个 Rake 任务来启动电子邮件。将名为 email_tasks.rake 的新文件添加到 Rails 应用程序的 lib / tasks 目录中:
touch lib/taks/email_tasks.rake
desc 'weekly newsletter email'
task weekly_newsletter_email: :environment do
UserMailer.newsletter_mailer.deliver!
end
send_digest_email ::环境意味着在运行任务之前加载 Rails 环境,因此你可以访问任务中的应用程序类(如 UserMailer)。
现在,运行命令 rake -T 将列出新创建的 Rake 任务。通过运行任务并检查是否发送电子邮件来测试一切是否正常。
要测试邮件程序方法是否有效,请运行 rake 命令:
rake weekly_newsletter_email
此时,我们有一个工作 rake 任务,可以使用 crontab 进行调度。因此,我们将安装 Whenever Gem ,用于为编写和部署 cron 作业提供清晰的语法。
subl your_project/Gemfile
gem 'whenever', require: false
之后,运行下一个命令为你创建初始 config / schedule.rb 文件(只要配置文件夹已存在于你的项目中)。
wheneverize .
[add] writing `./config/schedule.rb'
[done] wheneverized!
现在,在计划文件中,我们必须创建我们的 CRON JOB 并调用邮件程序方法来确定 CRON JOB 以在没有帮助的情况下在选定的时间范围内运行某些任务。你可以使用此链接中说明的不同类型的语法。
subl your_project/config/schedule.rb
every 1.day, :at => '4:30 am' do
rake 'weekly_newsletter_email'
end
现在为了测试 Cron Job 是否已成功创建,我们可以使用下一个命令来读取终端,我们在 CRON SYNTAX 中的预定作业:
your_project your_mac_user$ whenever
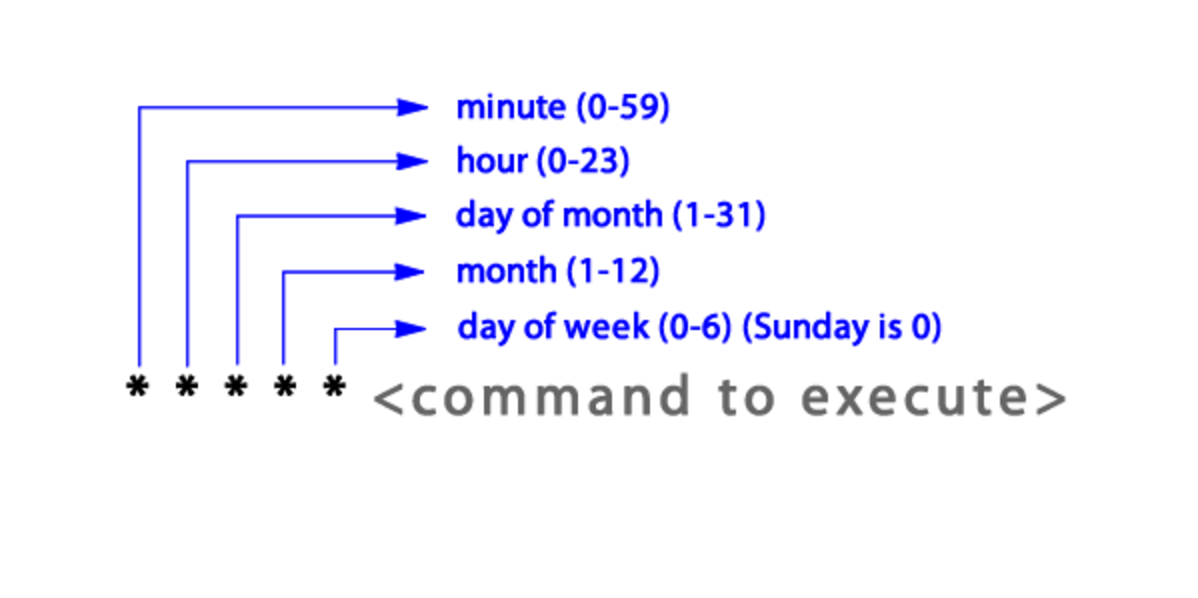
30 4 * * * /bin/bash -l -c 'cd /Users/your_mac_user/Desktop/your_project && RAILS_ENV=production bundle exec rake weekly_newsletter_email --silent'
现在,要在开发环境中运行测试,最好在 application.rb 主体文件上设置下一行,让应用程序知道它将使用的模型在哪里。
subl your_project/config/application.rb
config.action_mailer.default_url_options = { :host => "http://localhost:3000/" }
现在让 Capistrano V3 将新的 Cron Job 保存在服务器内,触发器将启动此任务的执行,我们必须添加下一个要求:
subl your_project/Capfile
require 'whenever/capistrano'
并在部署文件中插入 CRON JOB 将使用的有关环境和应用程序名称的标识符。
subl your_project/config/deploy.rb
set :whenever_identifier, ->{ "#{fetch(:application)}_#{fetch(:rails_env)}" }
准备好了,在保存每个文件的更改后,运行 capistrano deploy 命令:
cap production deploy
现在你的 JOB 被创建并且日历化以运行 Mailer 方法,这是我想要的,并且在我们设置这个文件的时间范围内。